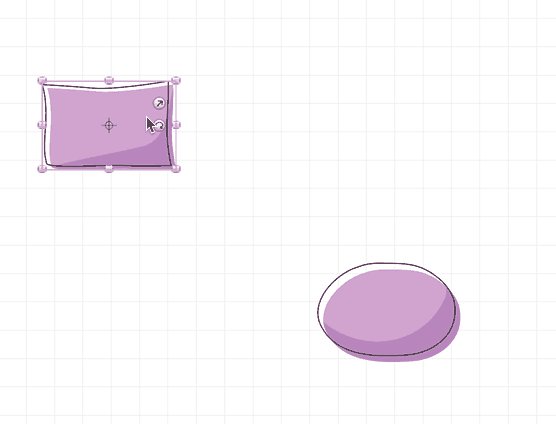
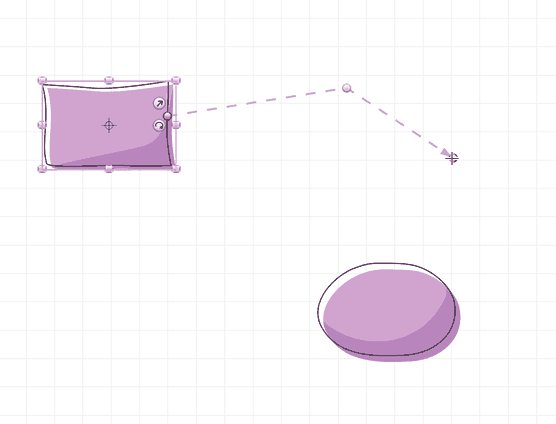
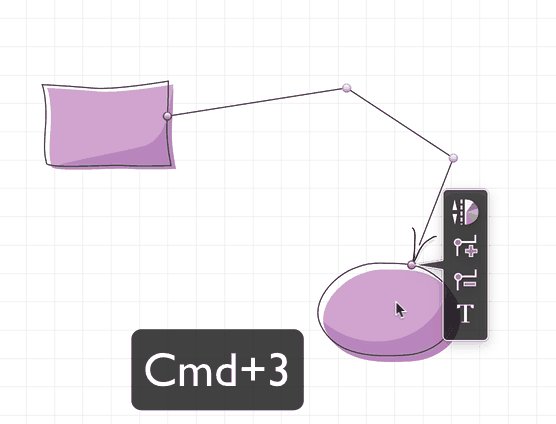
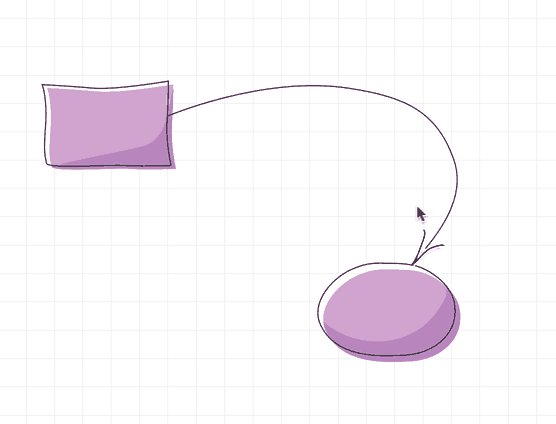
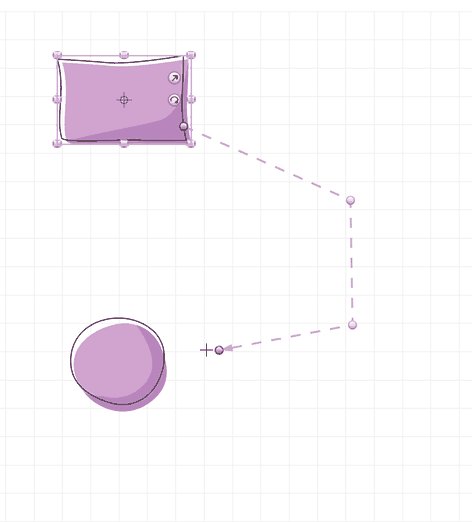
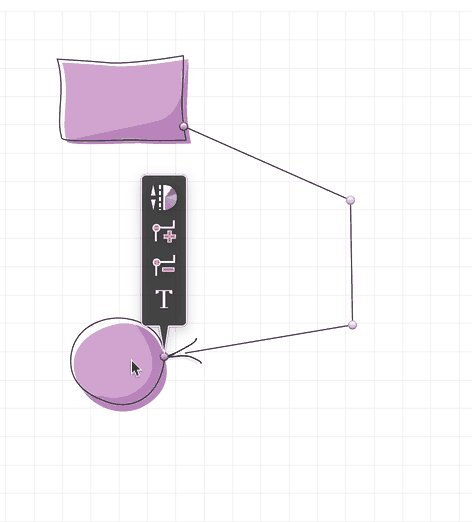
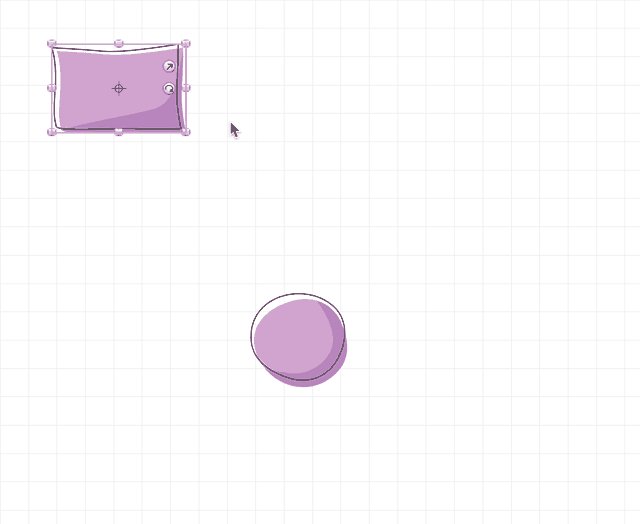
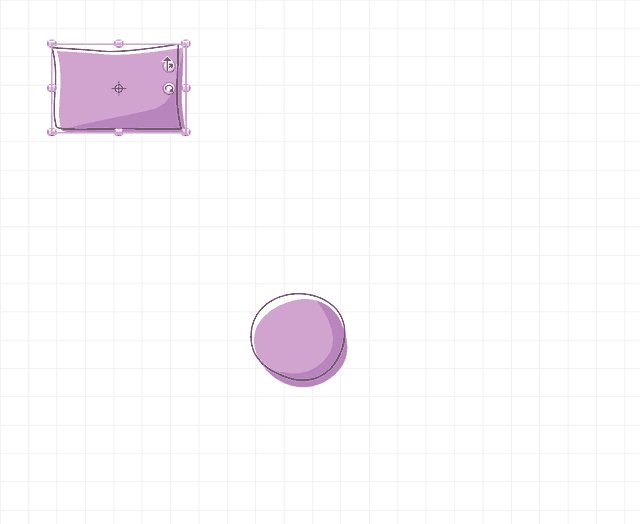
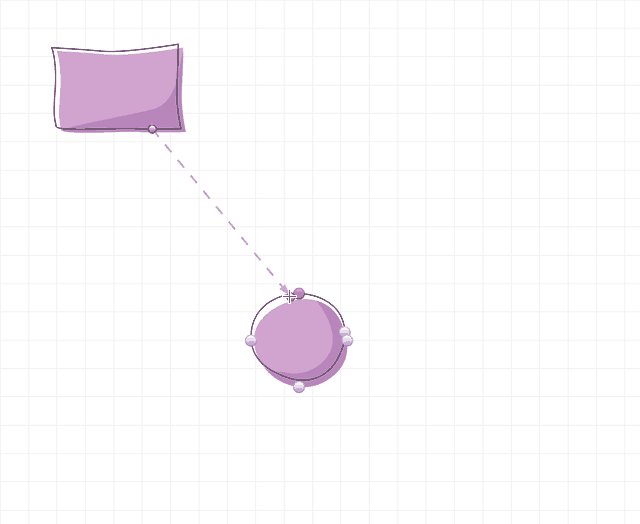
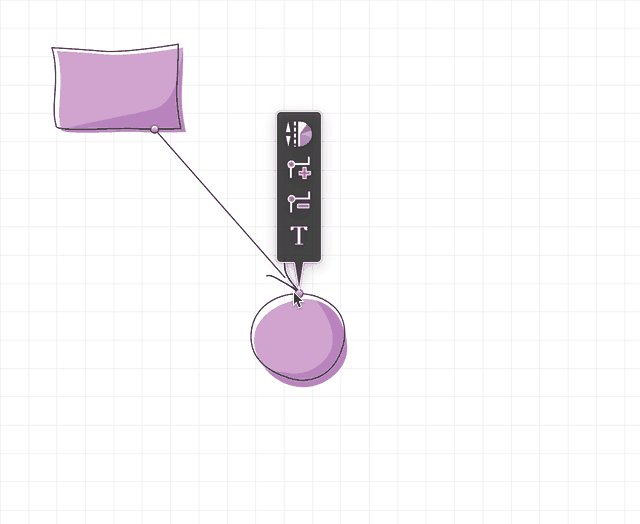
There is an additional component “Vector Drawing Tools” that allows you to create your own shapes and lines and use them along with predefined shapes. In fact this is a vector drawing editor inside Diagrammix! This component available as in-app purchase both for Mac App Store and non App Store version of the app. See menu Store inside the app.
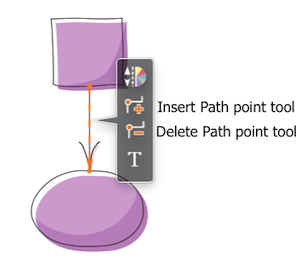
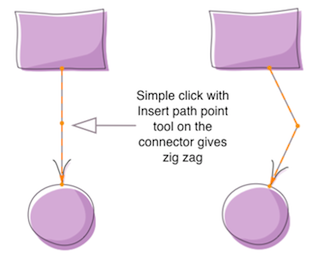
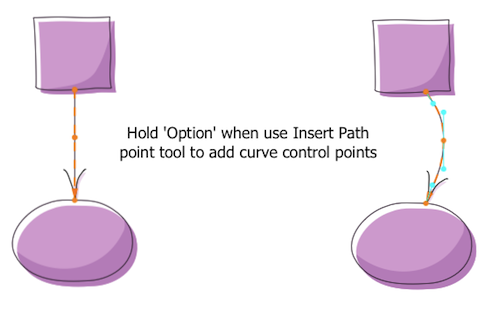
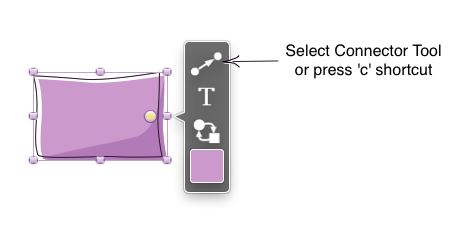
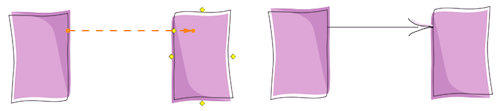
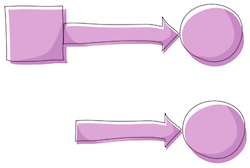
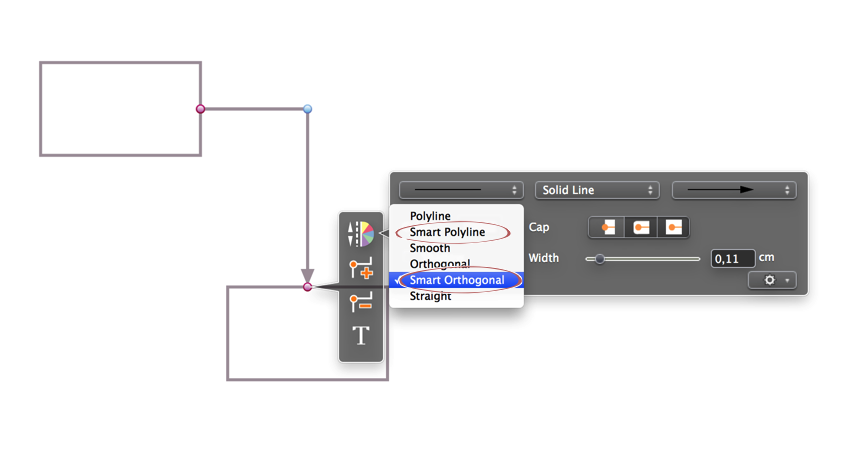
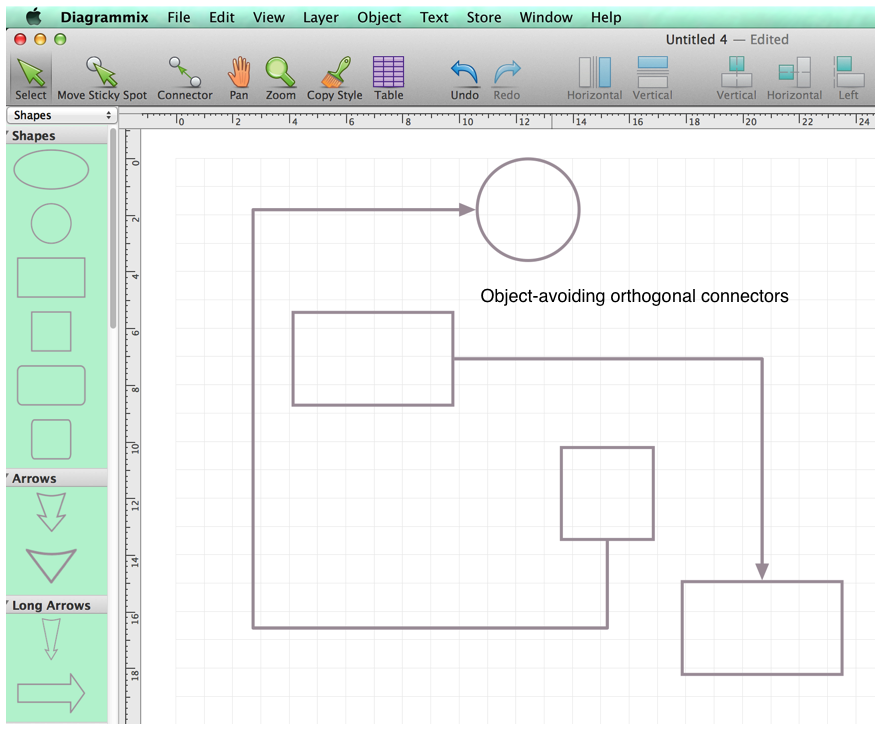
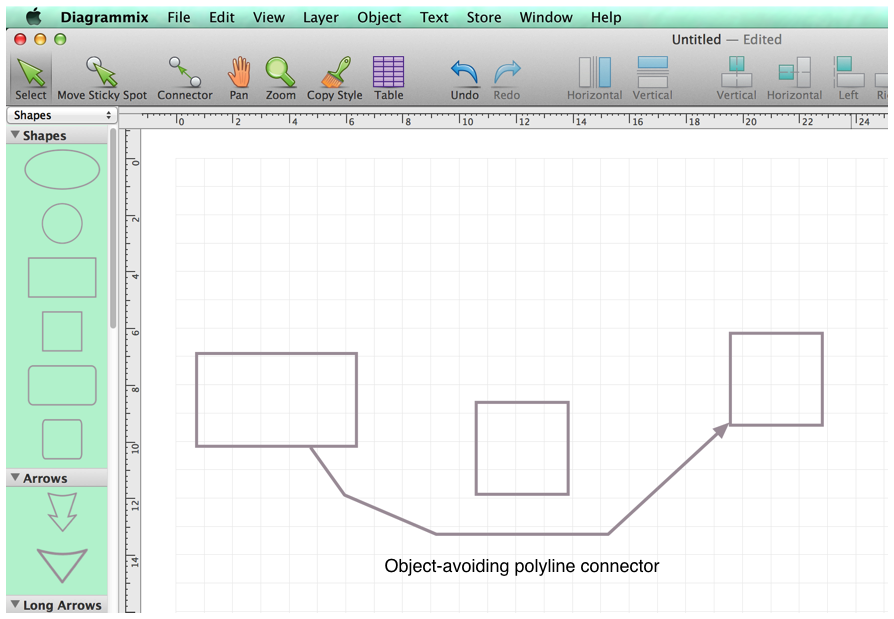
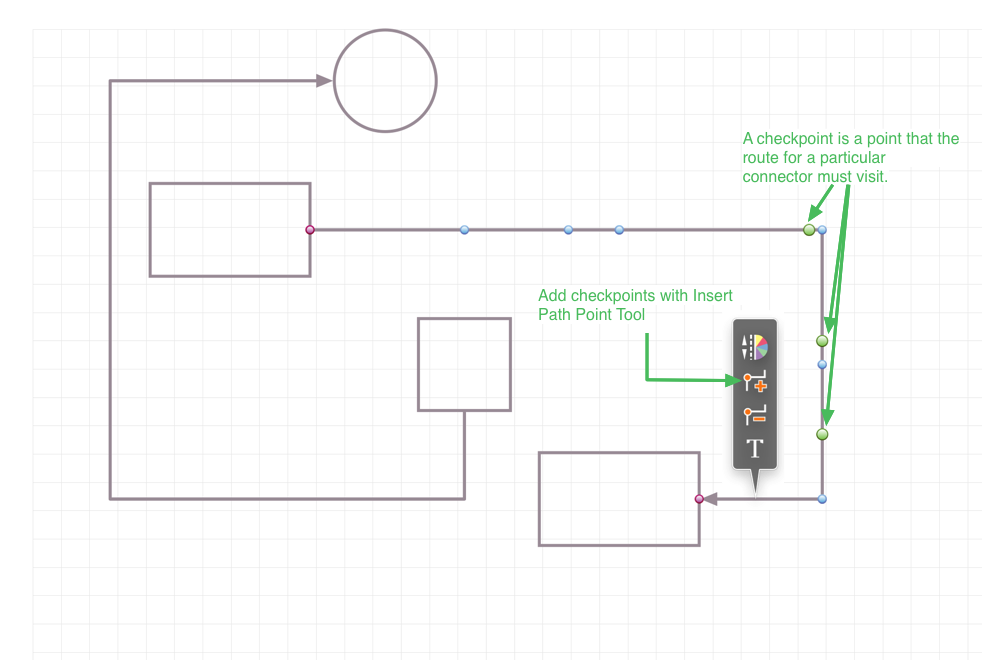
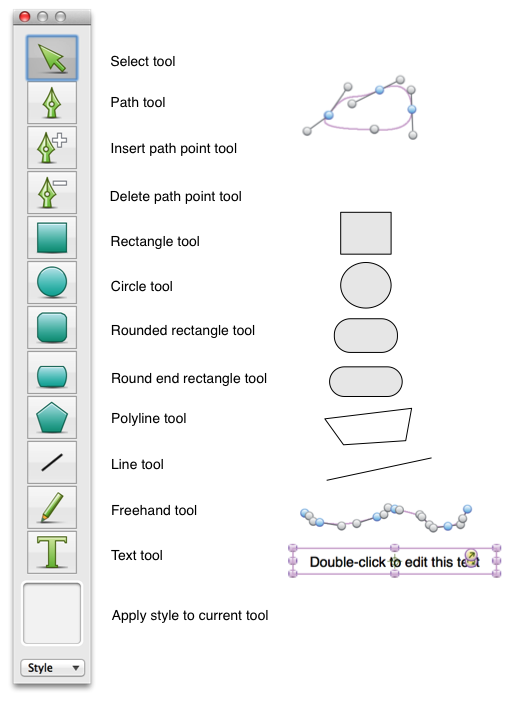
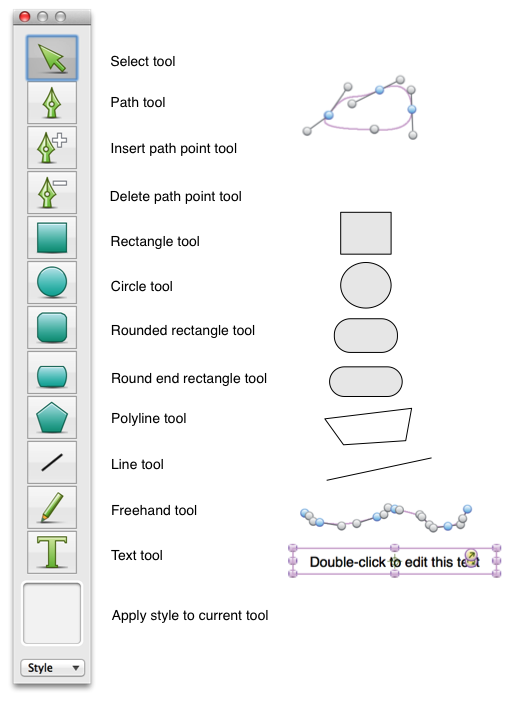
Here are all drawing tools with descriptions and samples

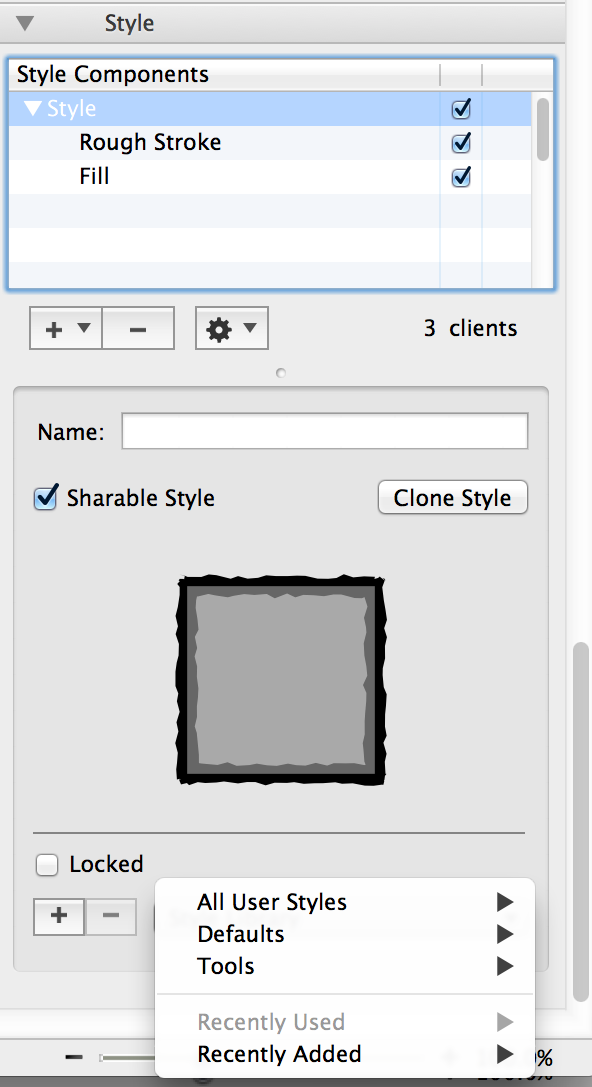
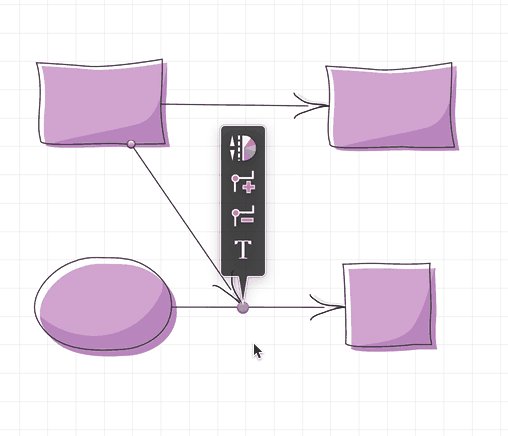
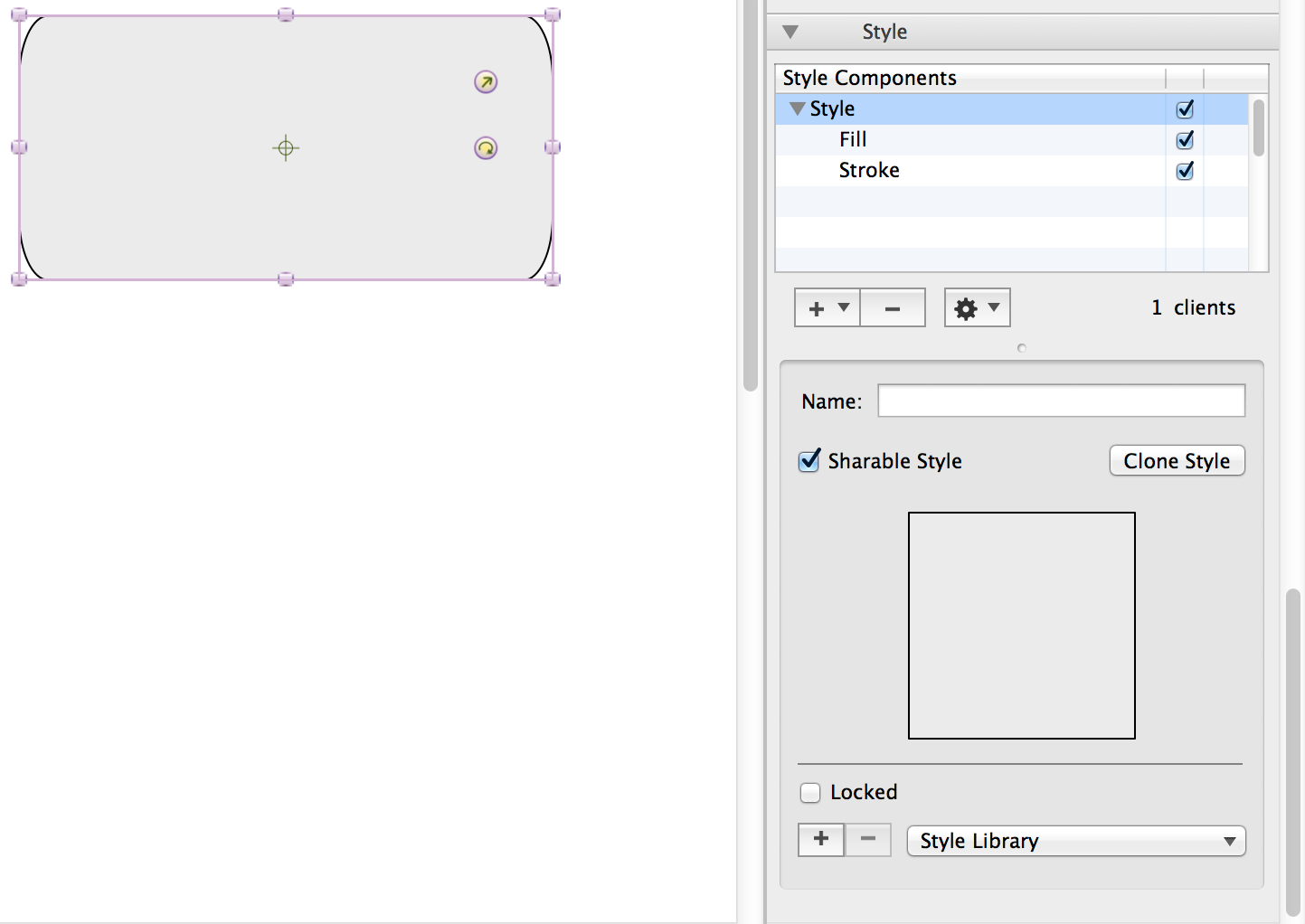
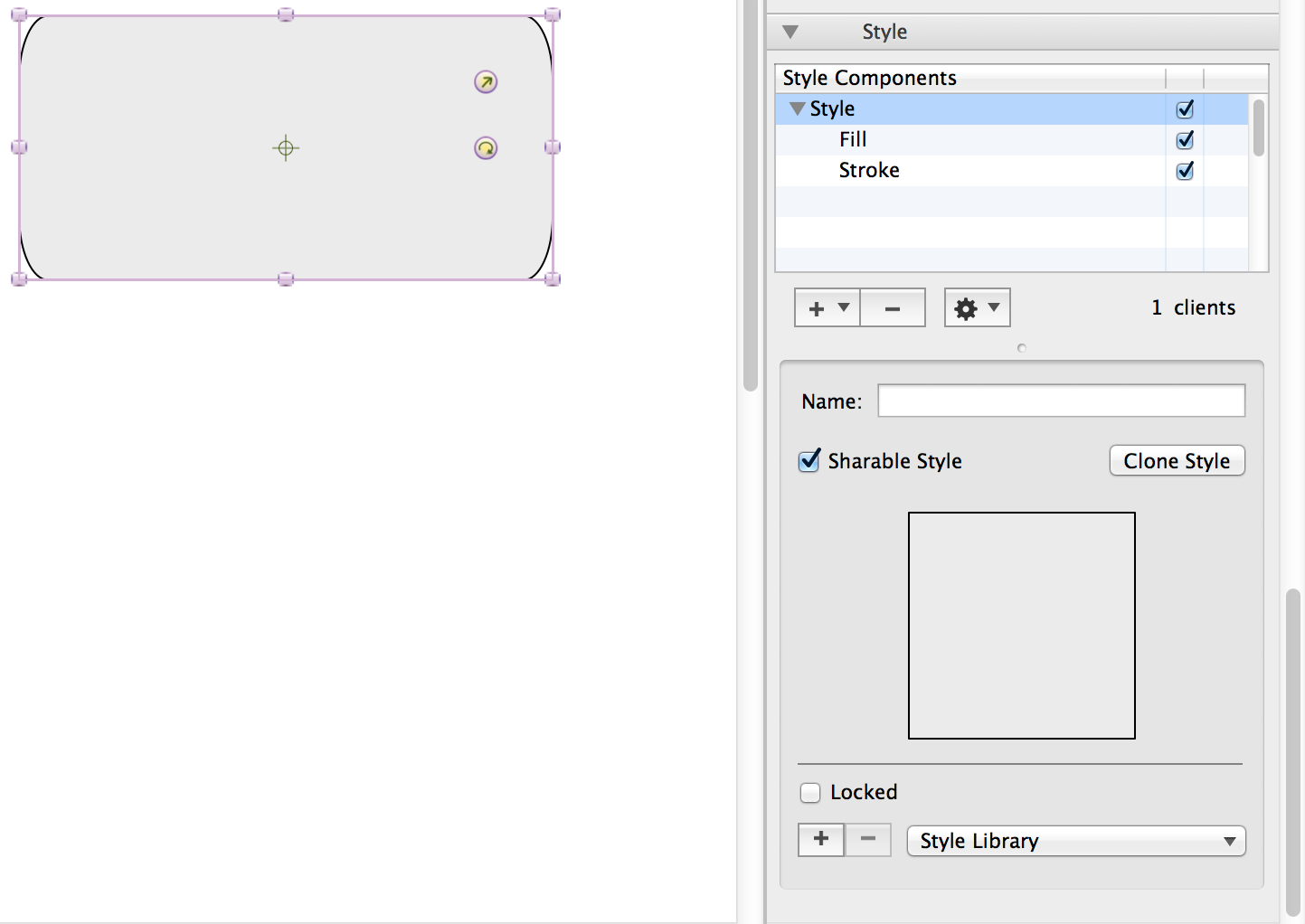
You can apply different styles to strokes, fills, different adornments, masks in Style Inspector

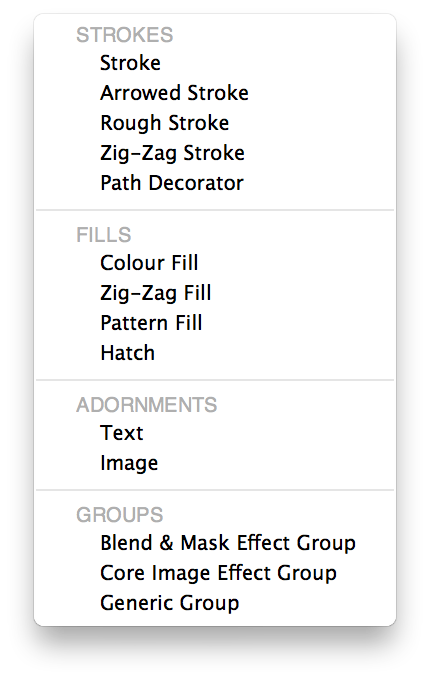
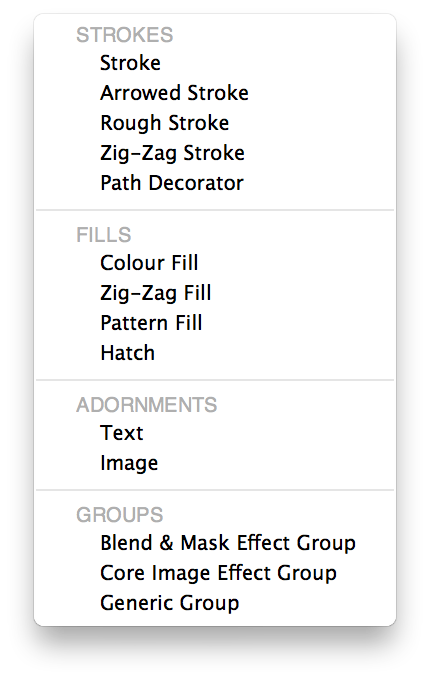
Different style components:

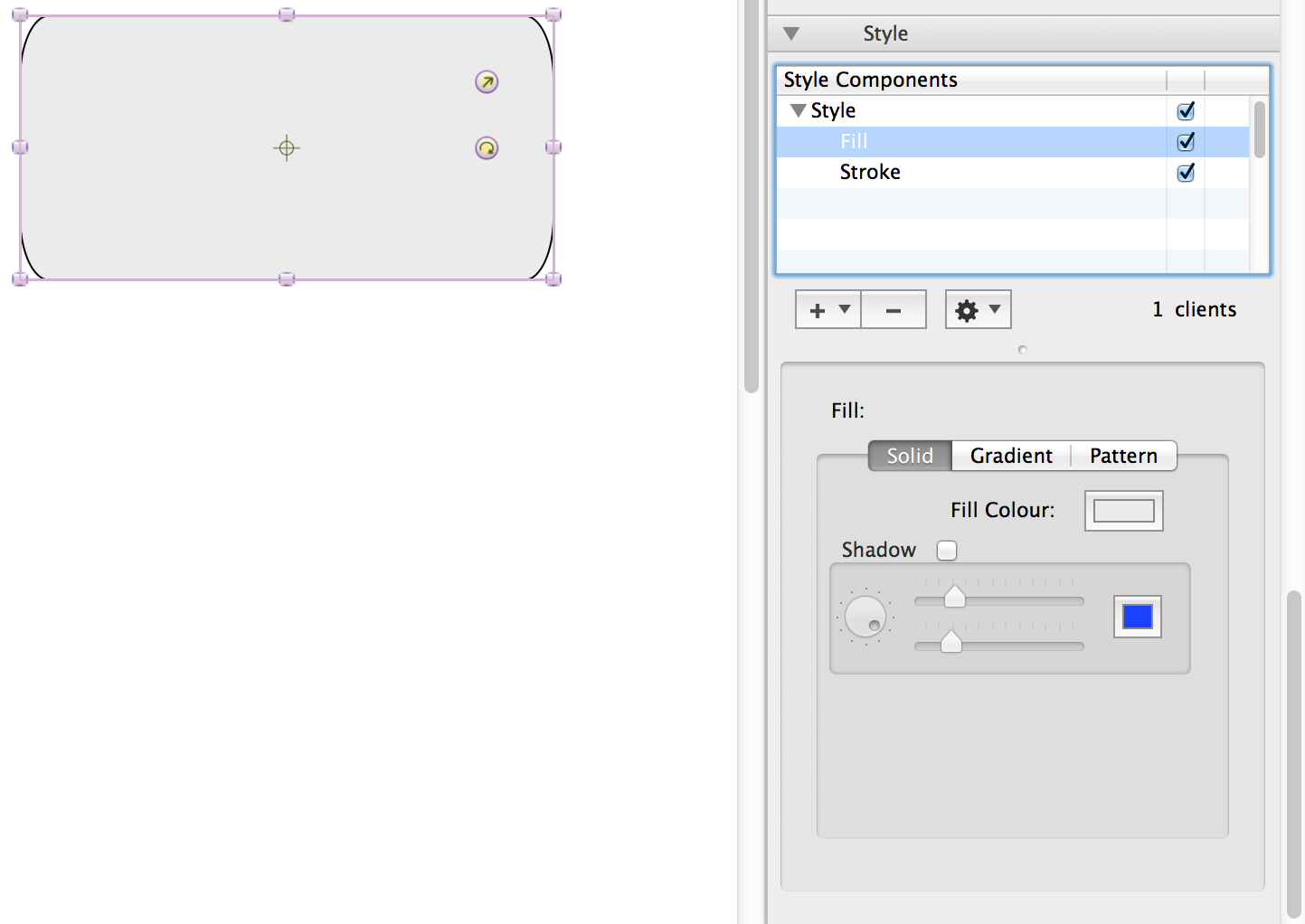
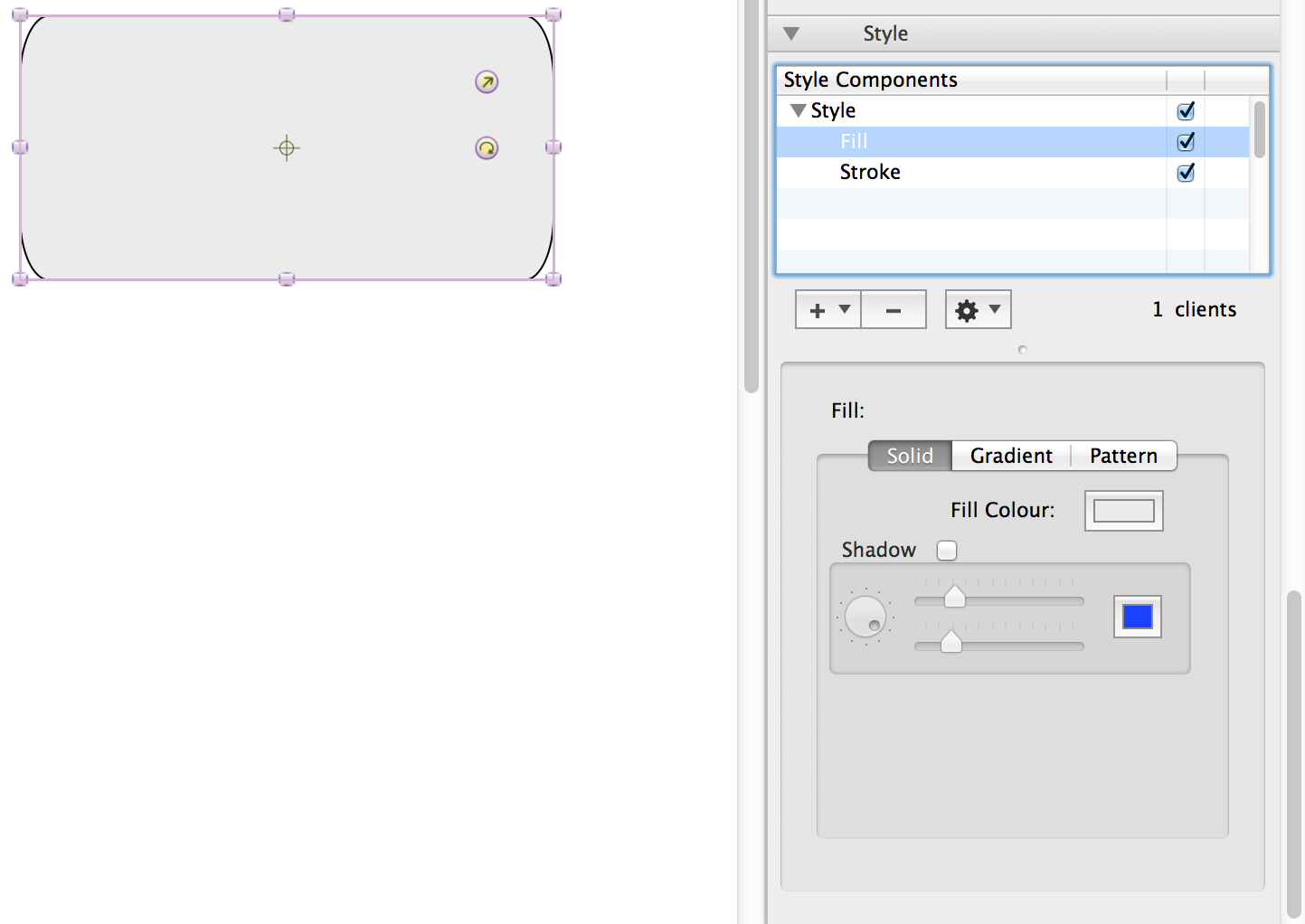
Fill component properties:

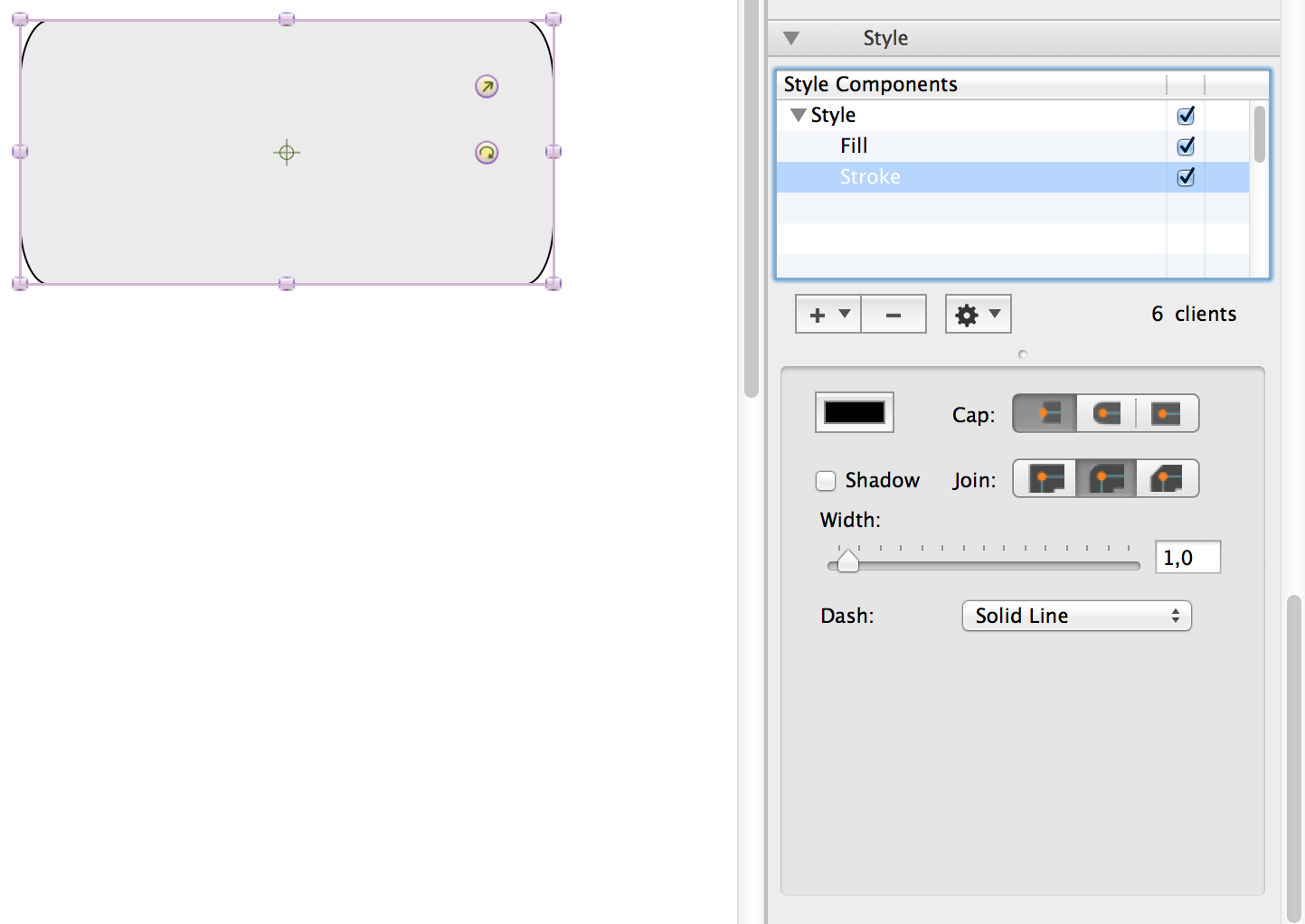
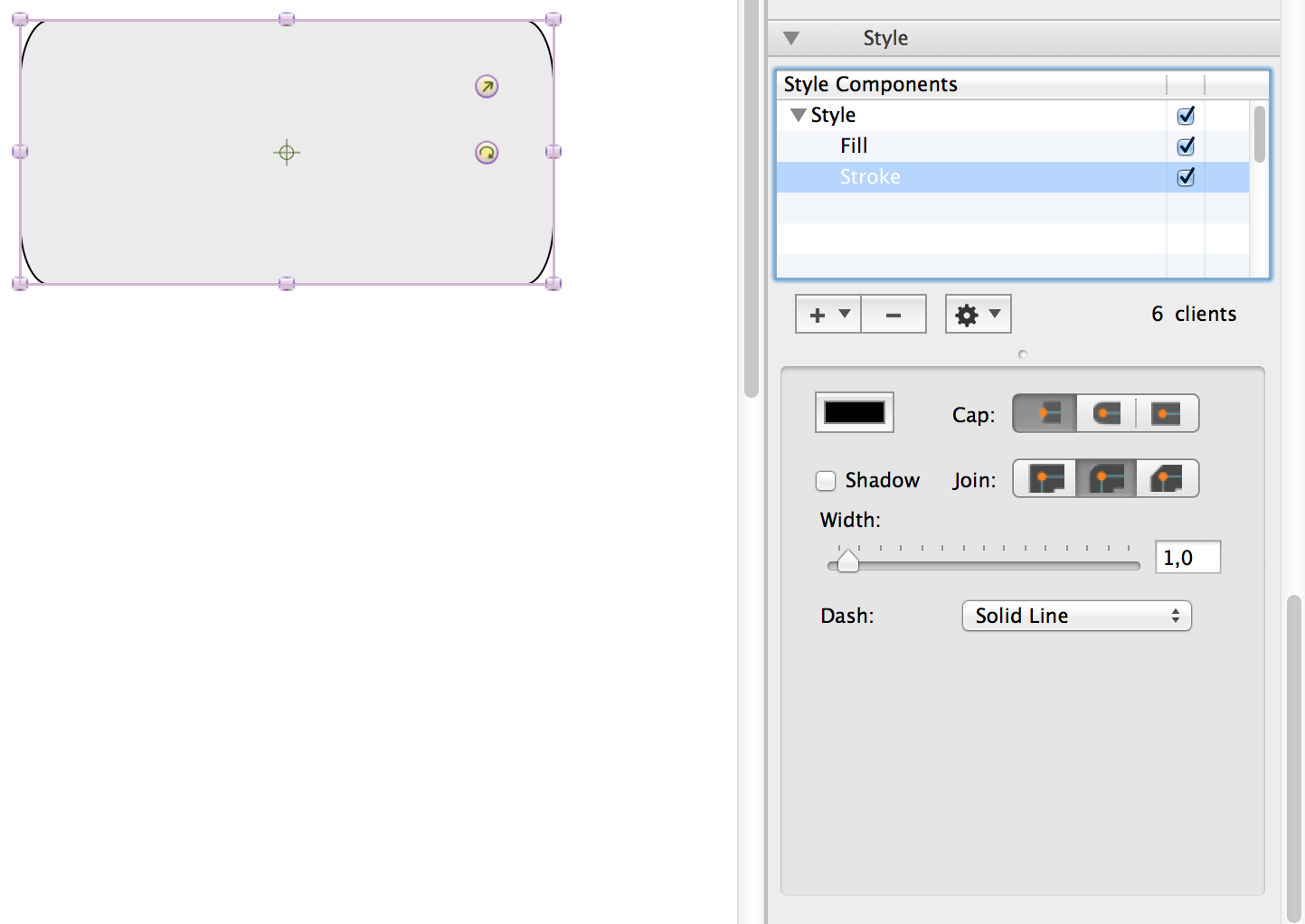
Stroke component properties:

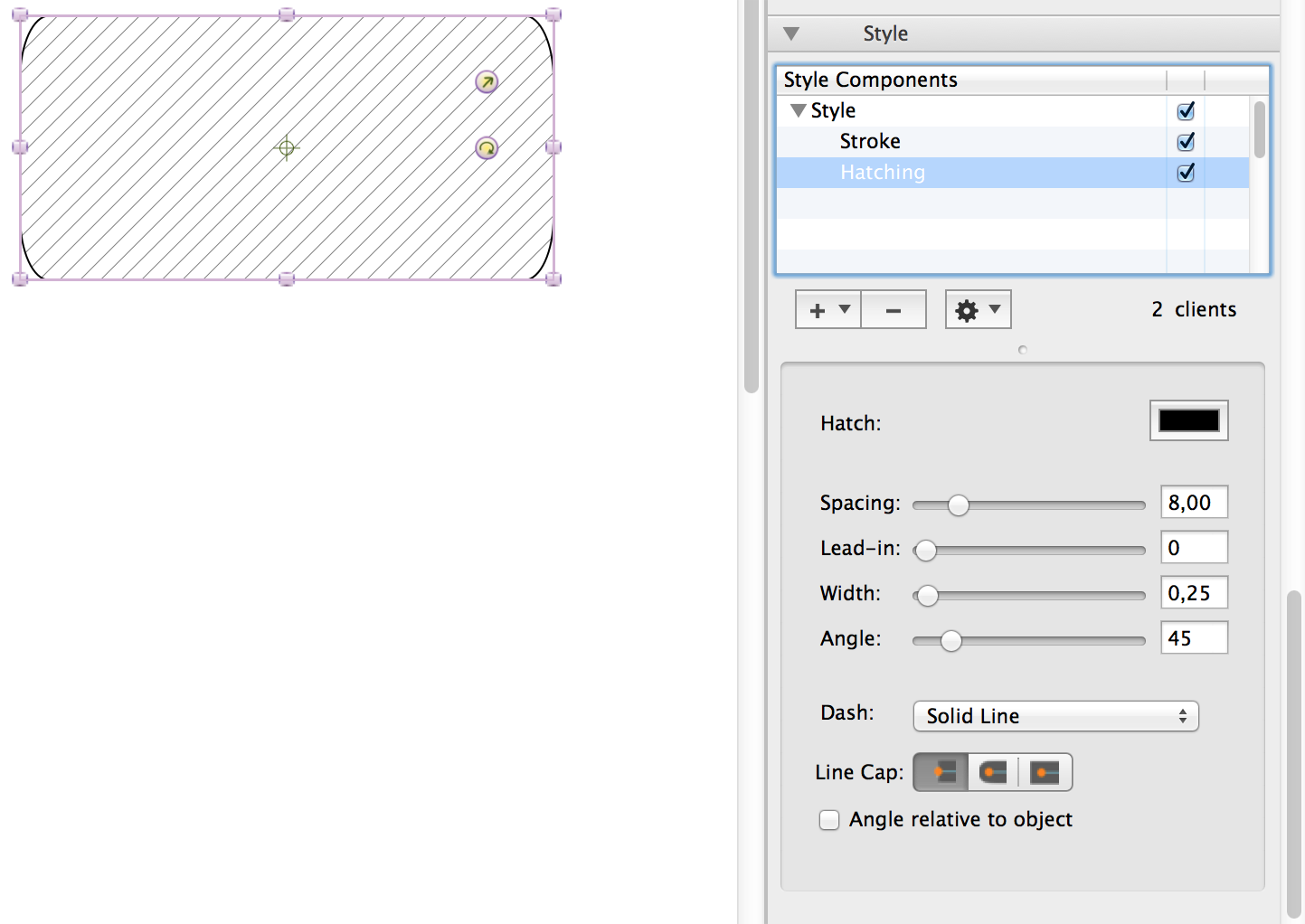
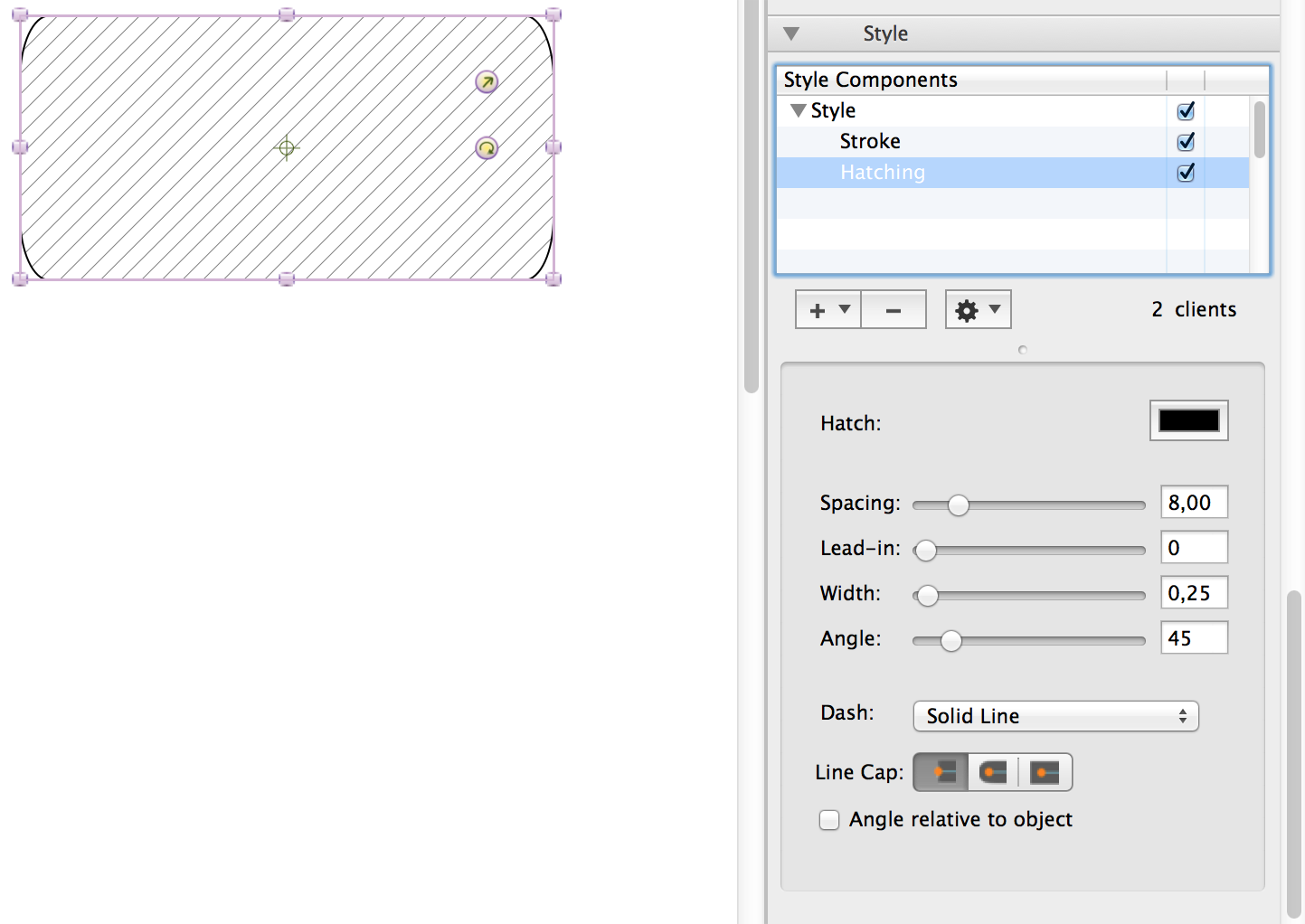
Hatch component properties:

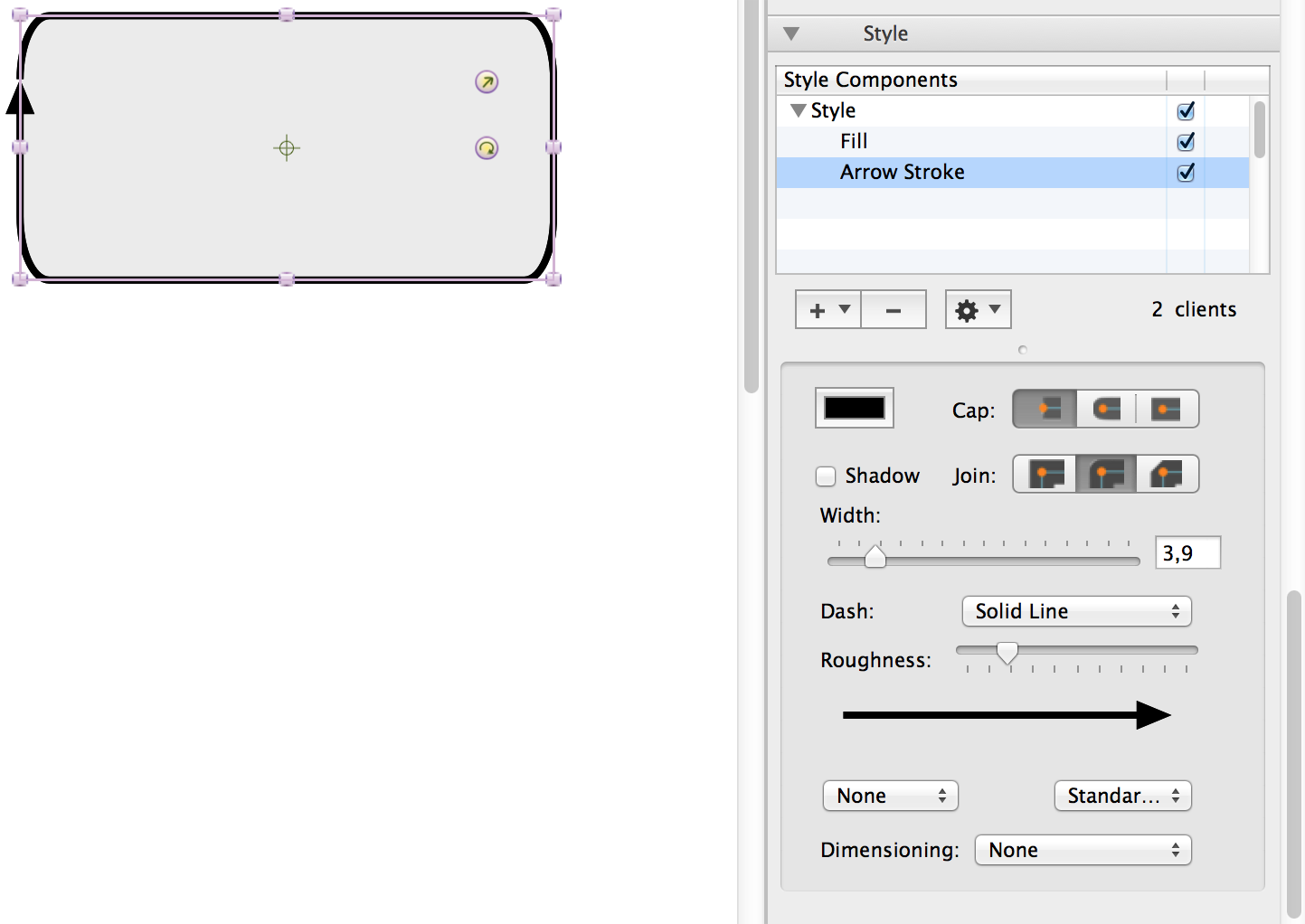
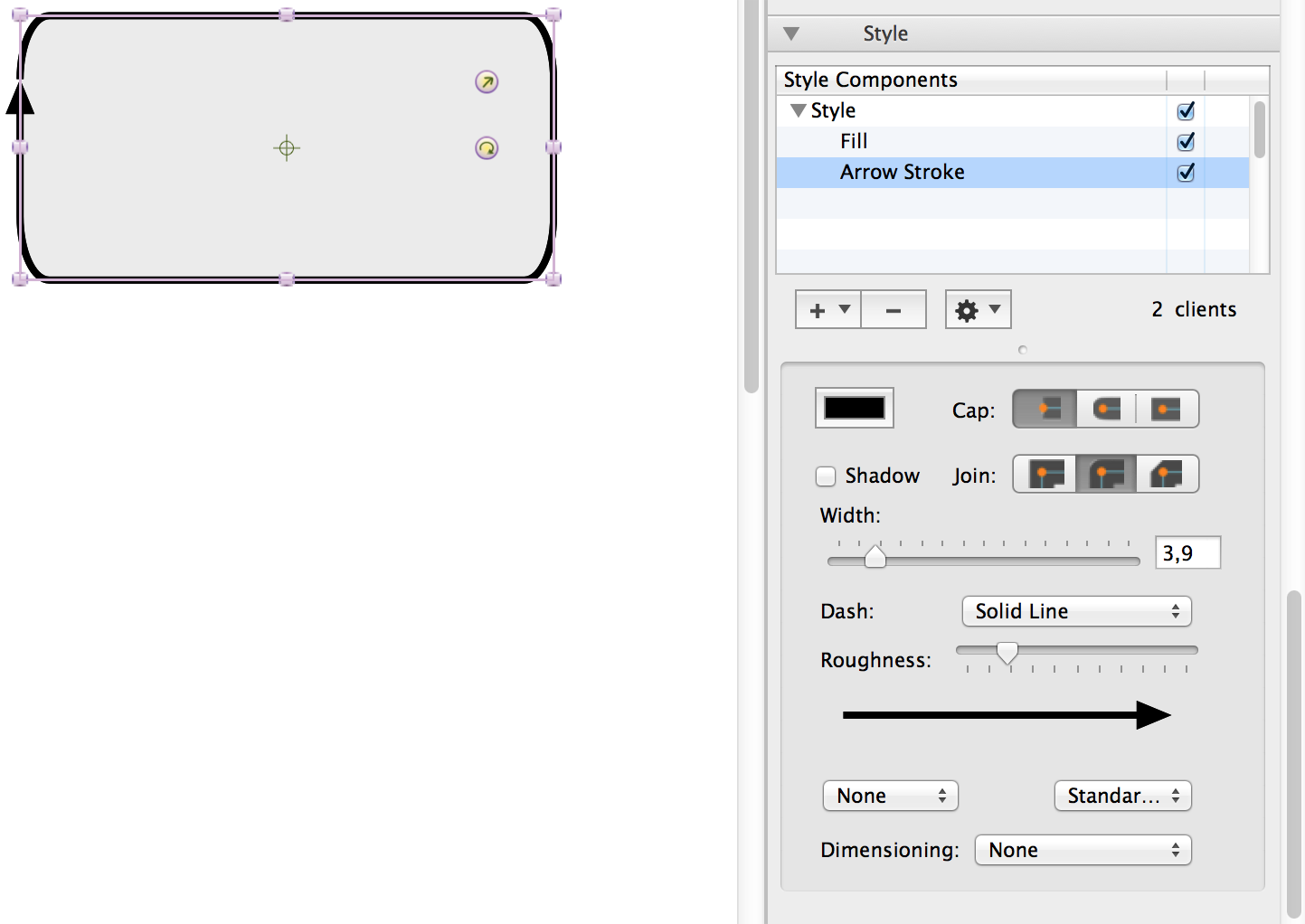
Arrowed stroke component properties:

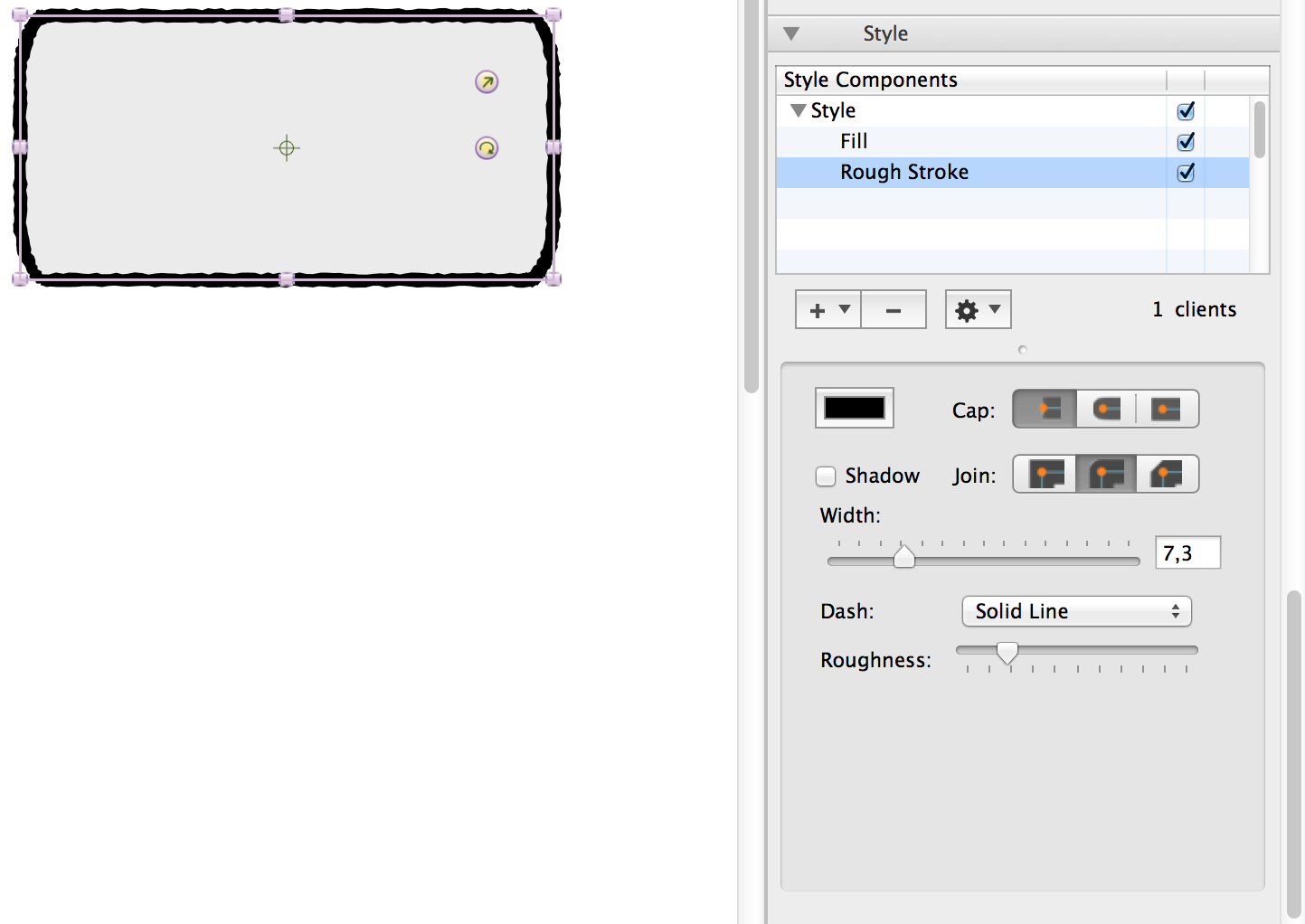
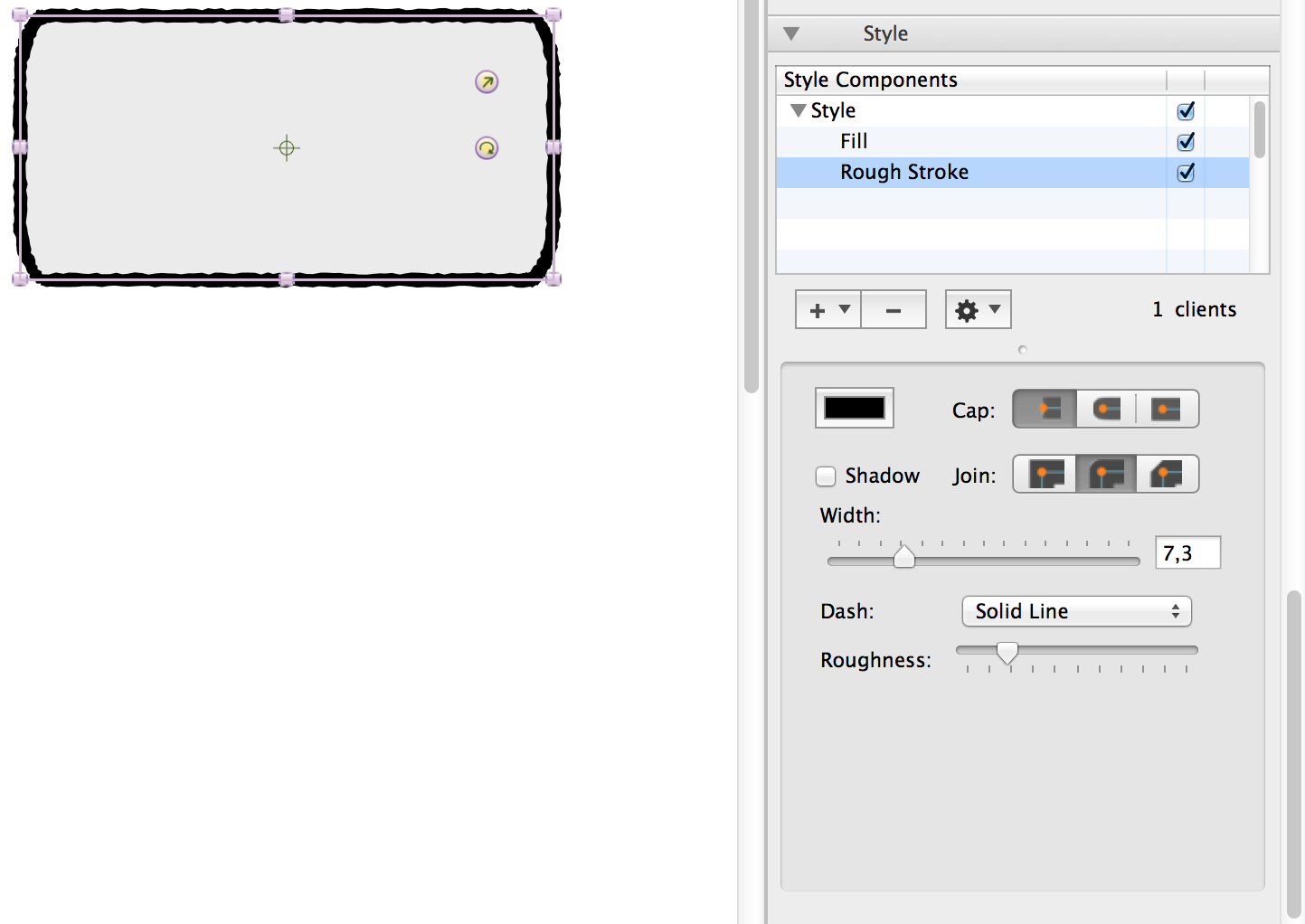
Rough stroke component properties:

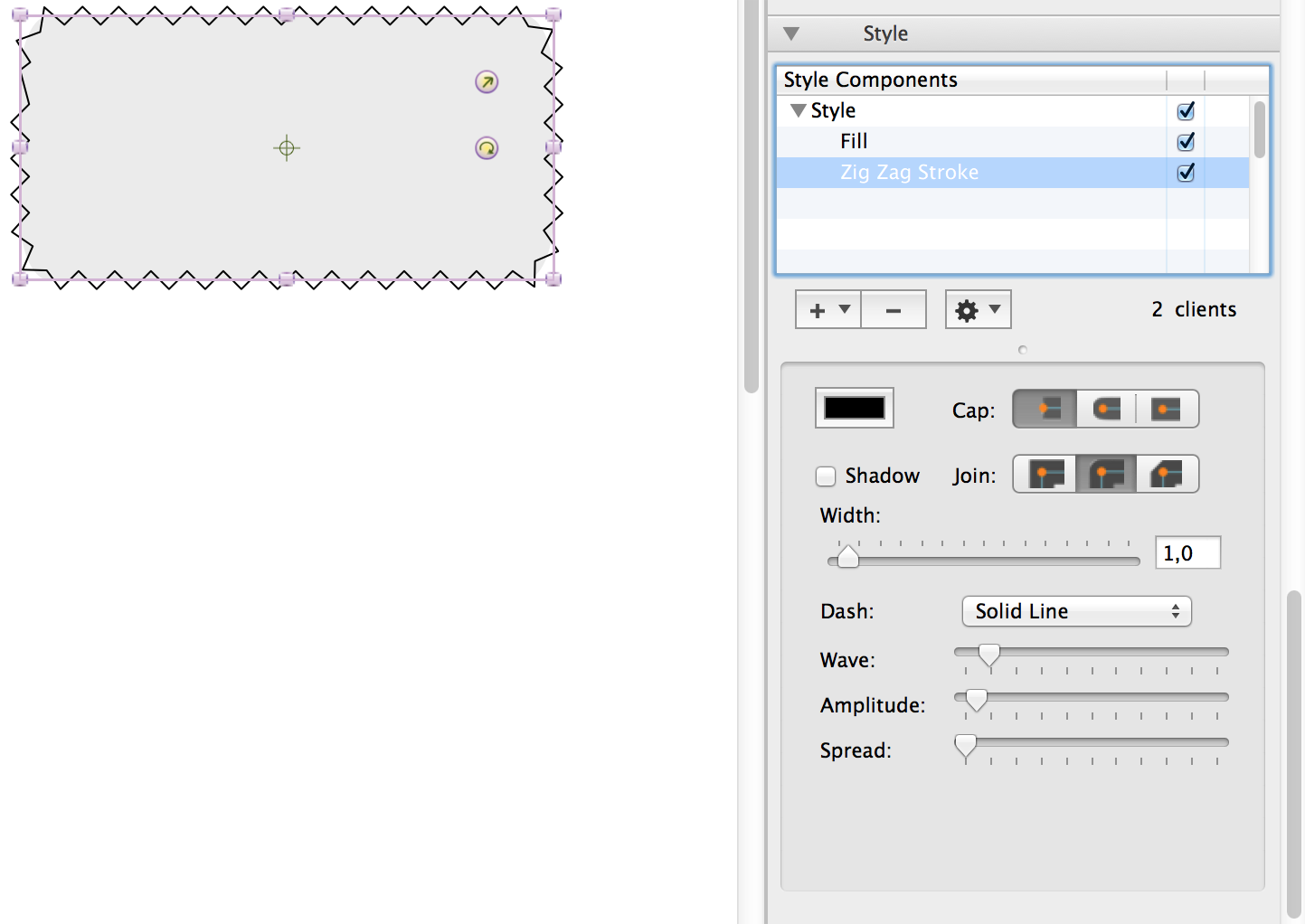
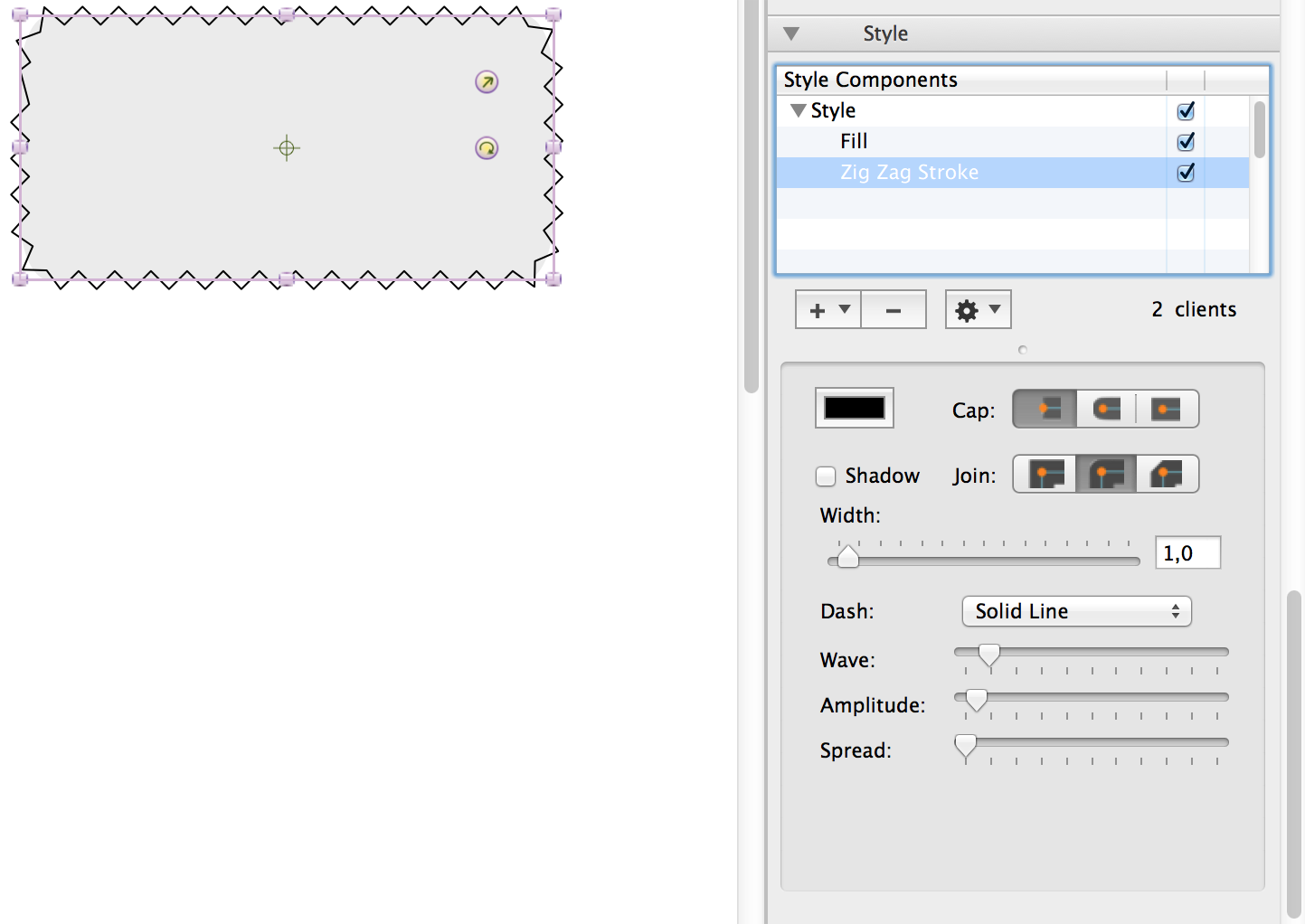
Zig Zag stroke component properties:

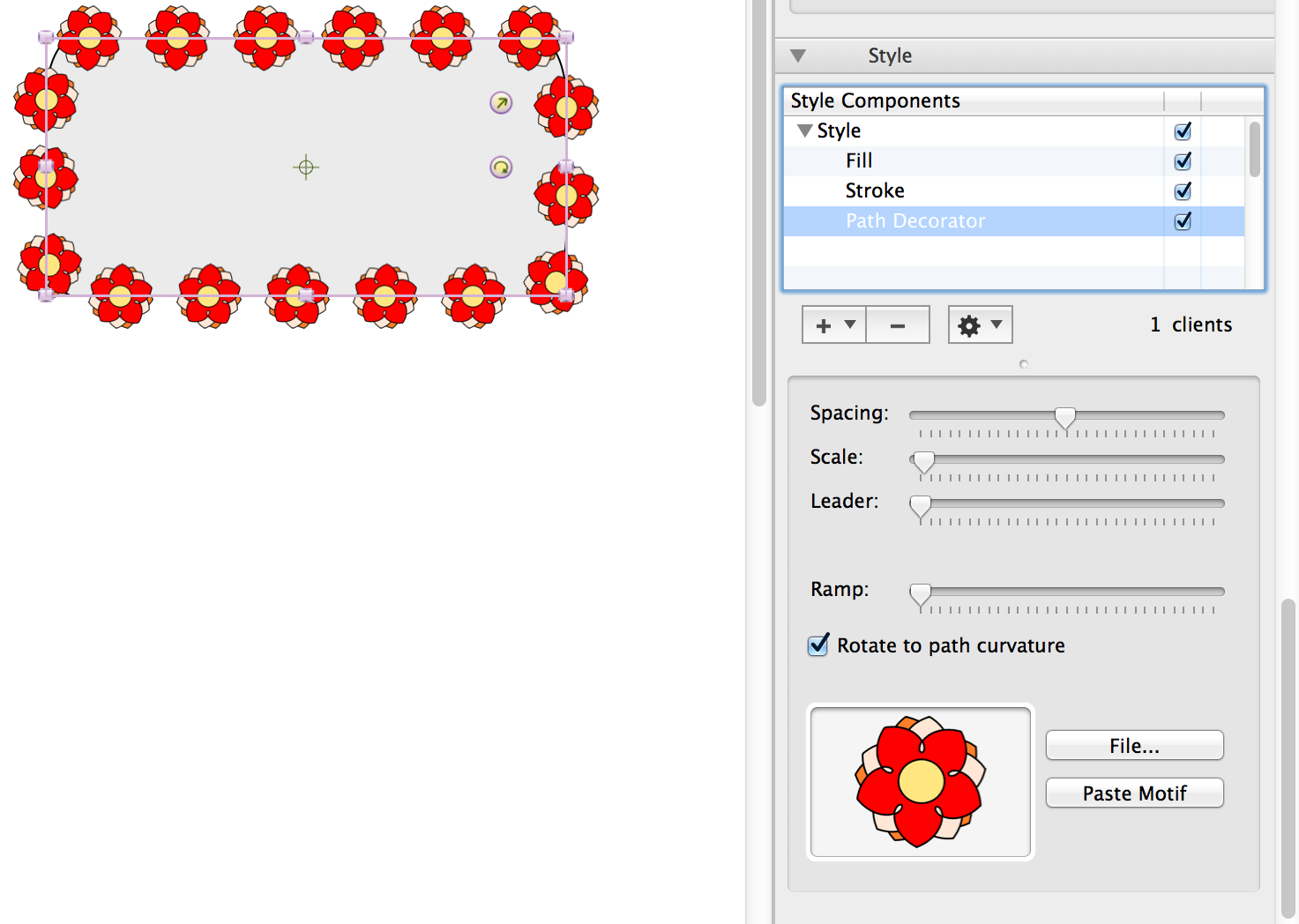
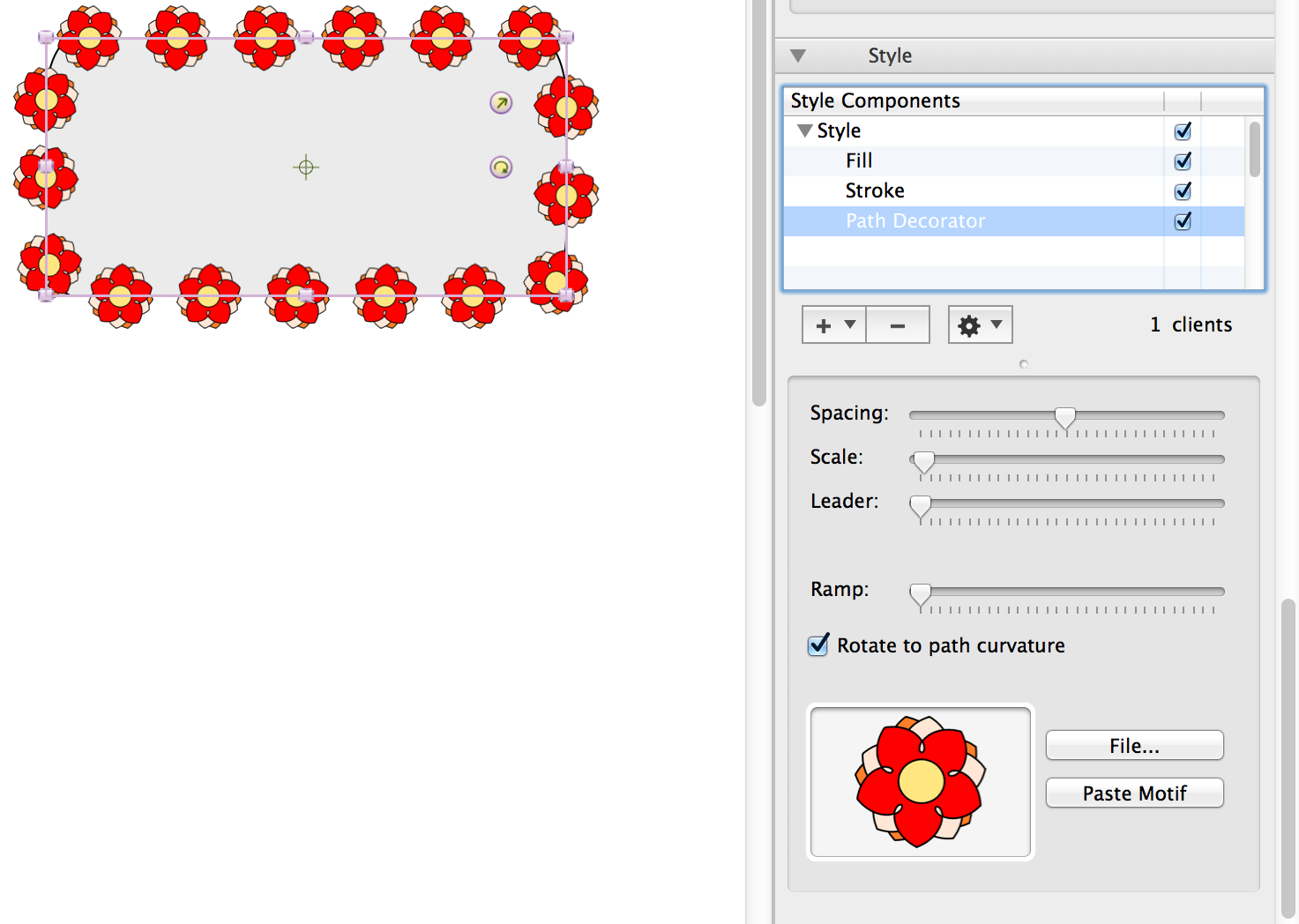
Path decorator stroke component properties:

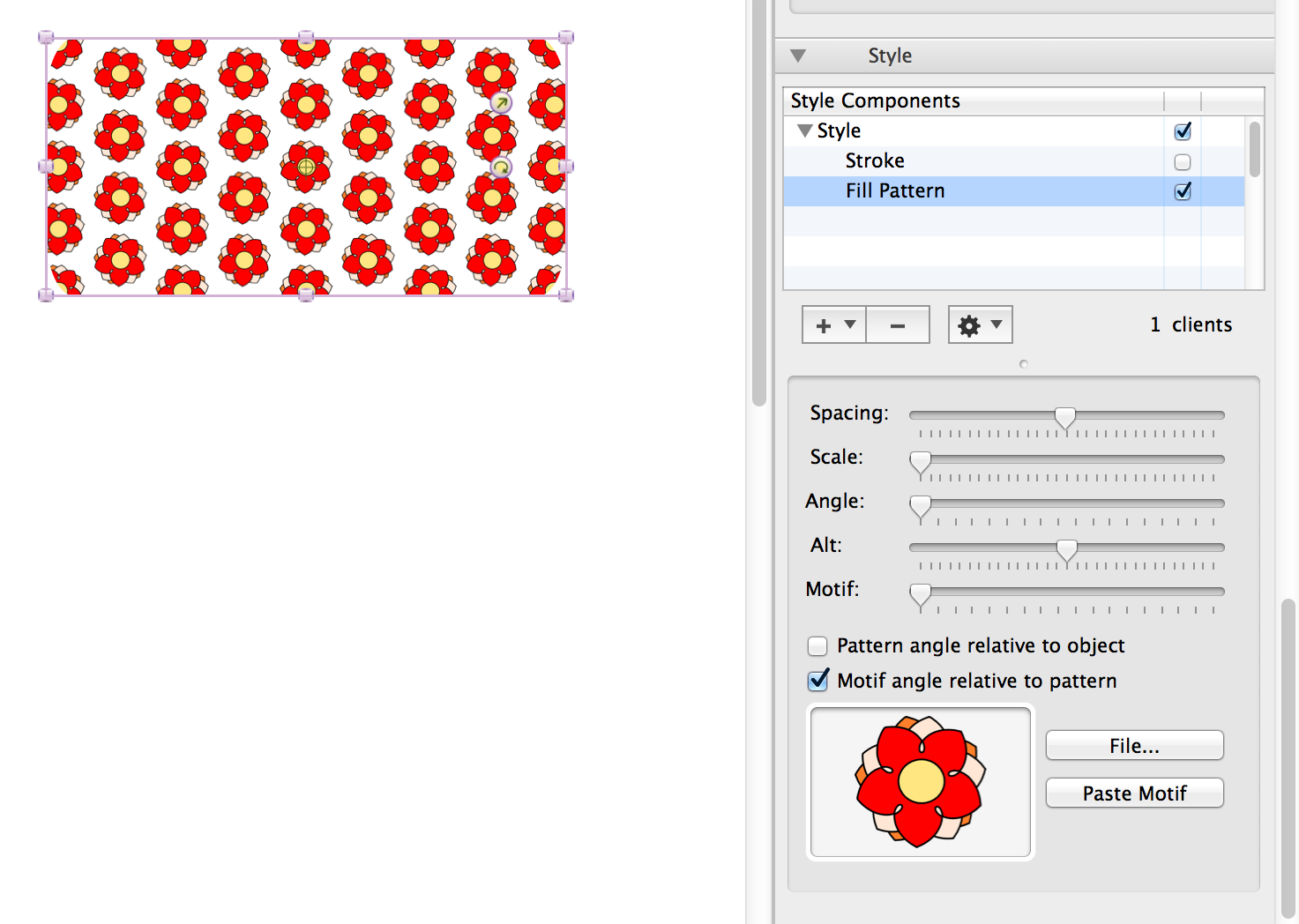
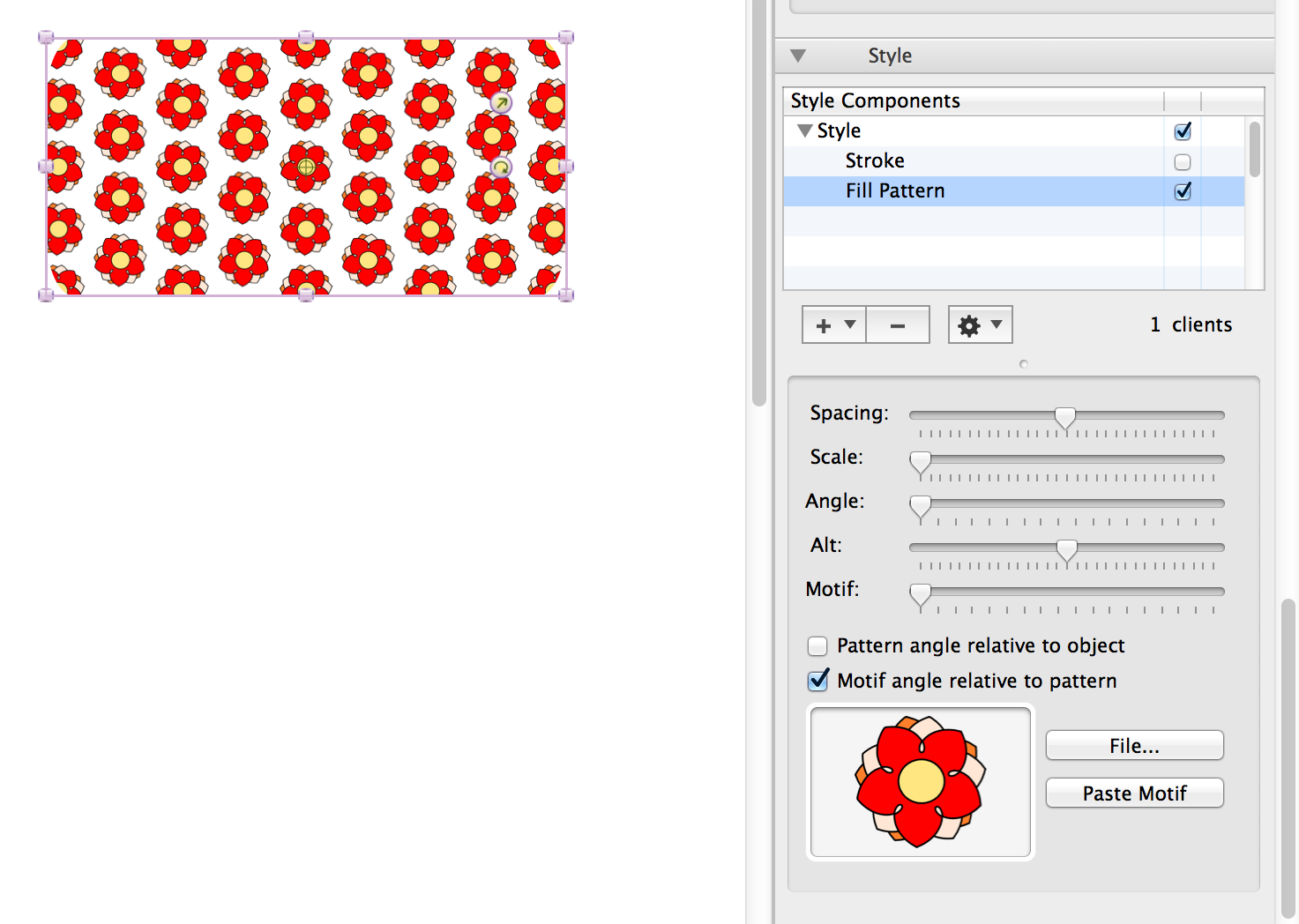
Fill pattern component properties: 
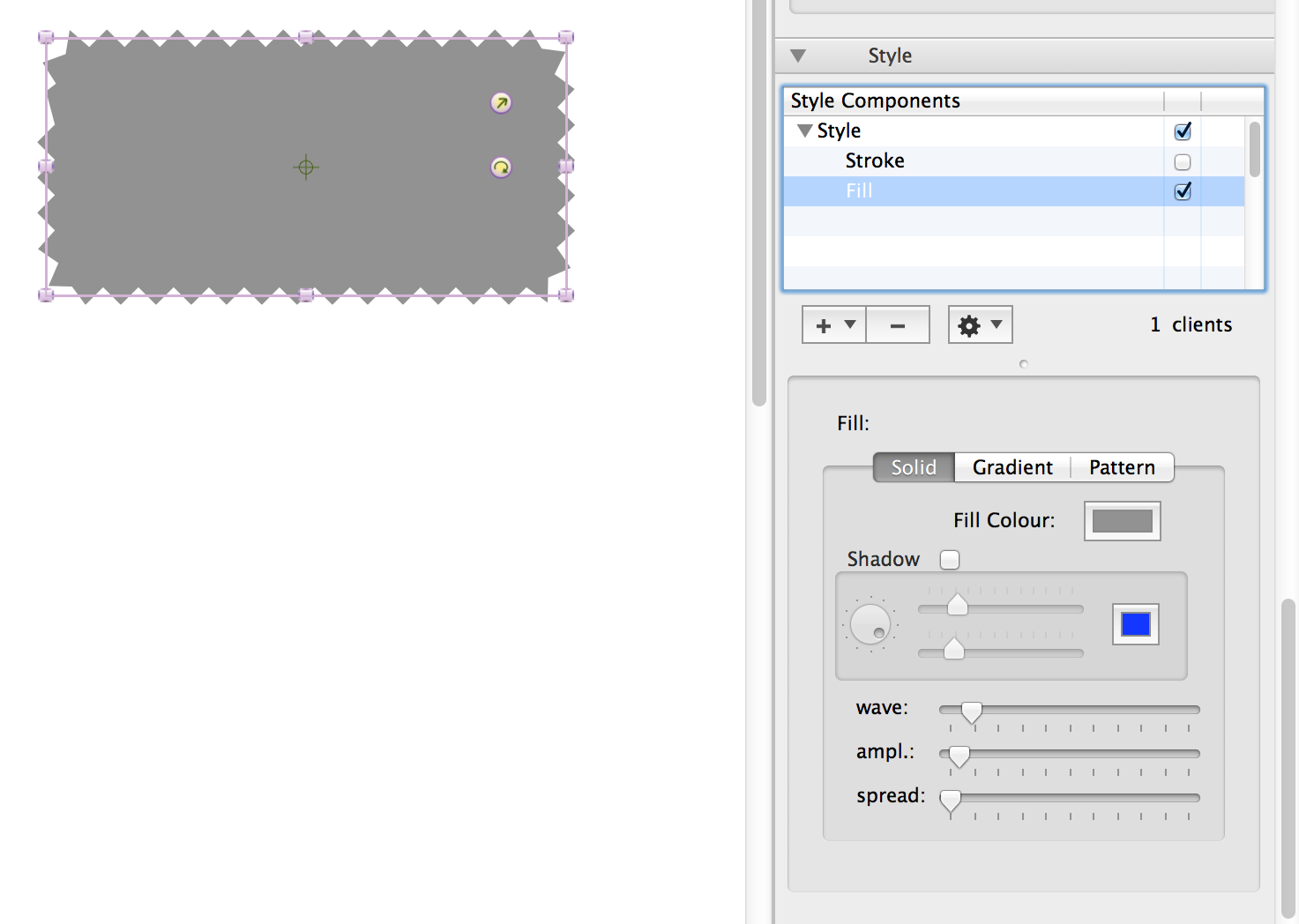
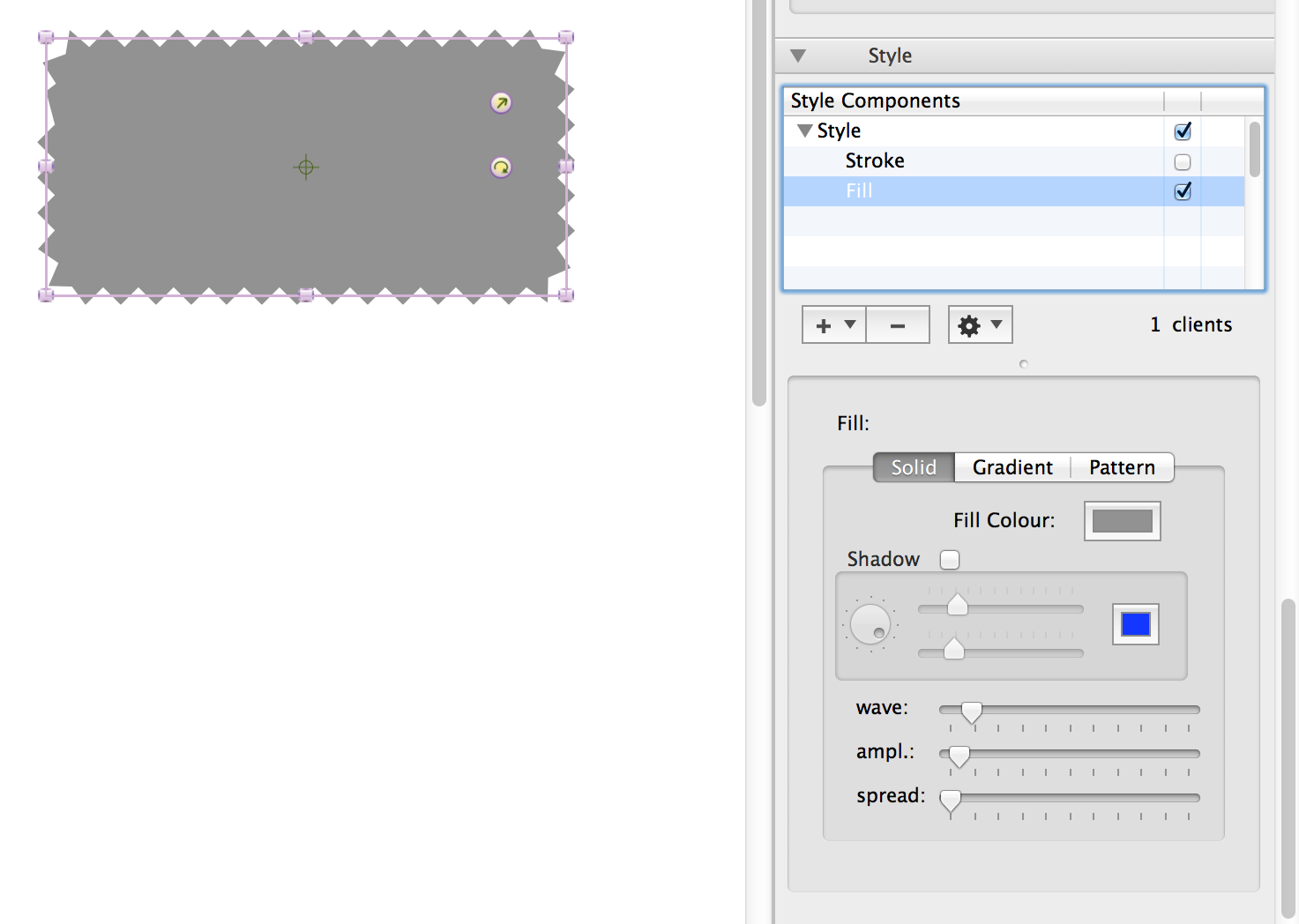
Zig Zag fill component properties:

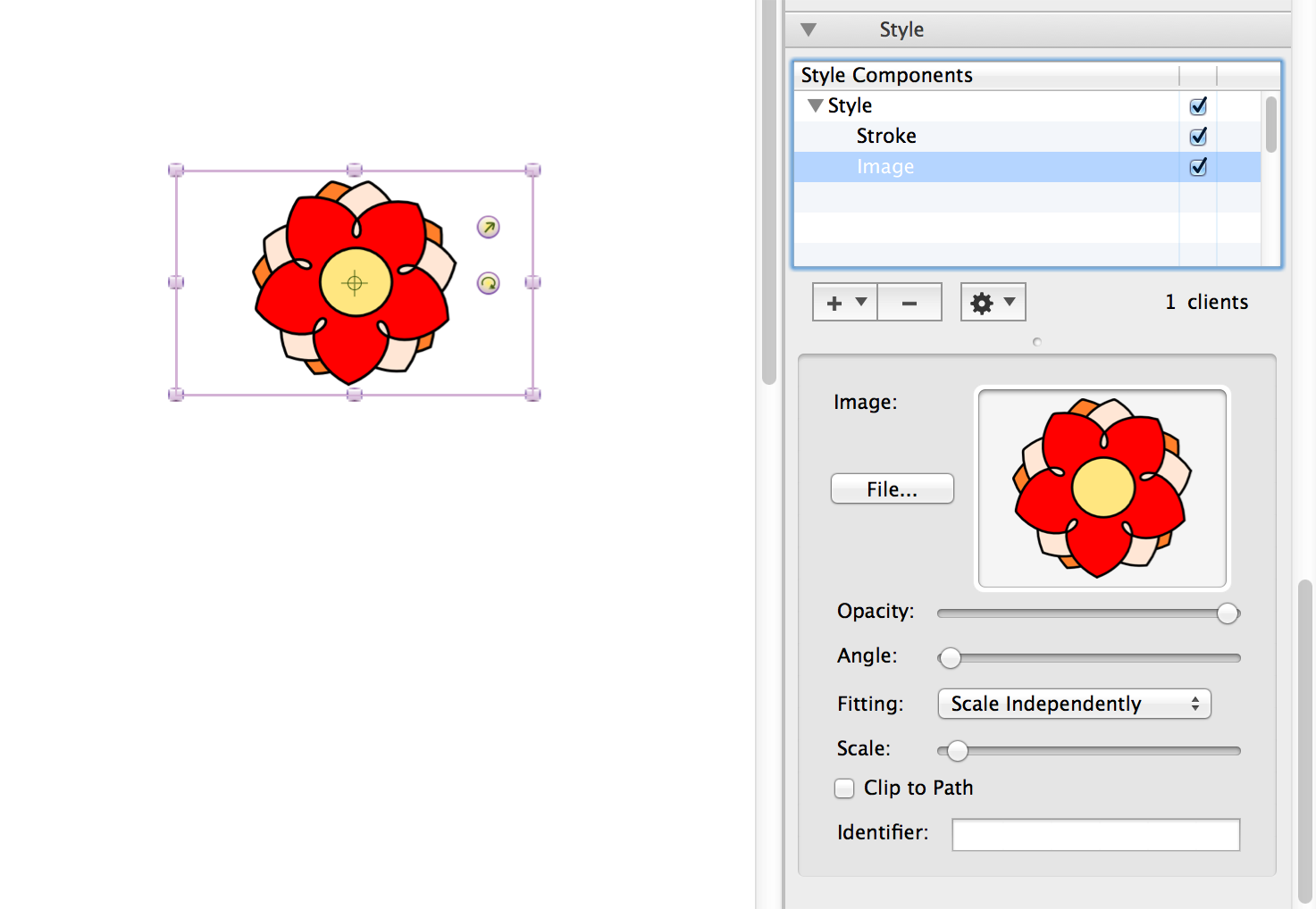
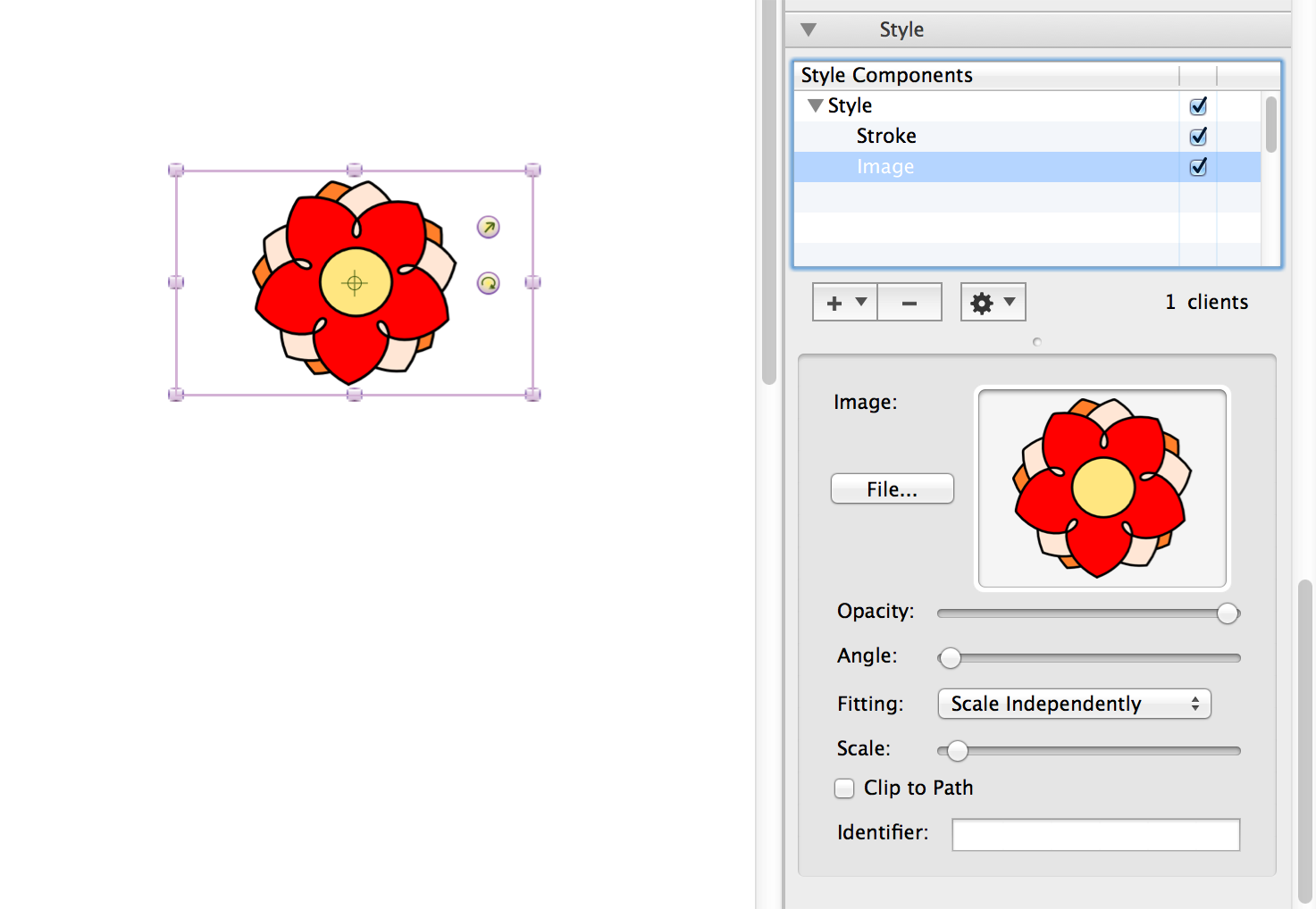
Image component properties:

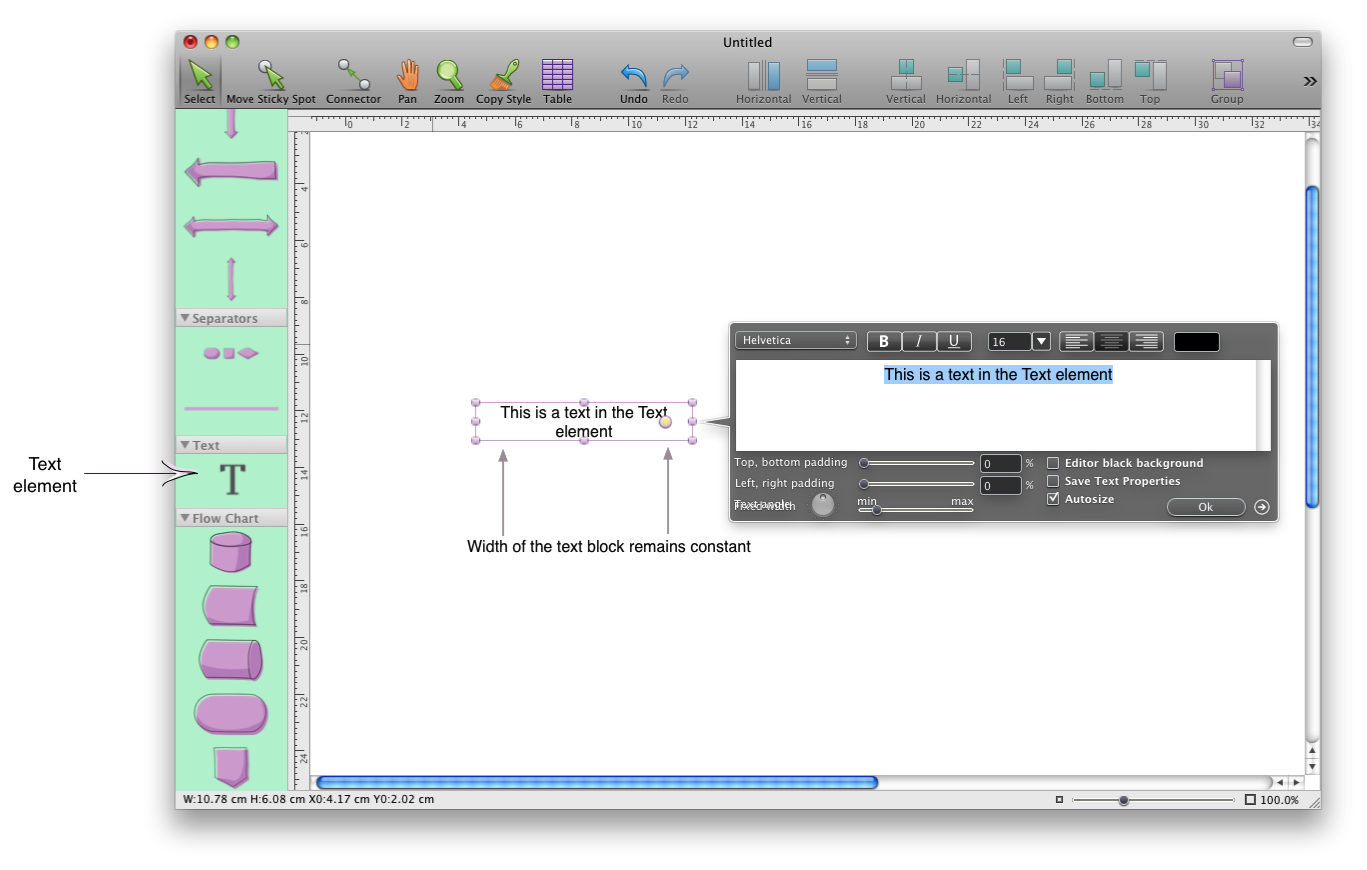
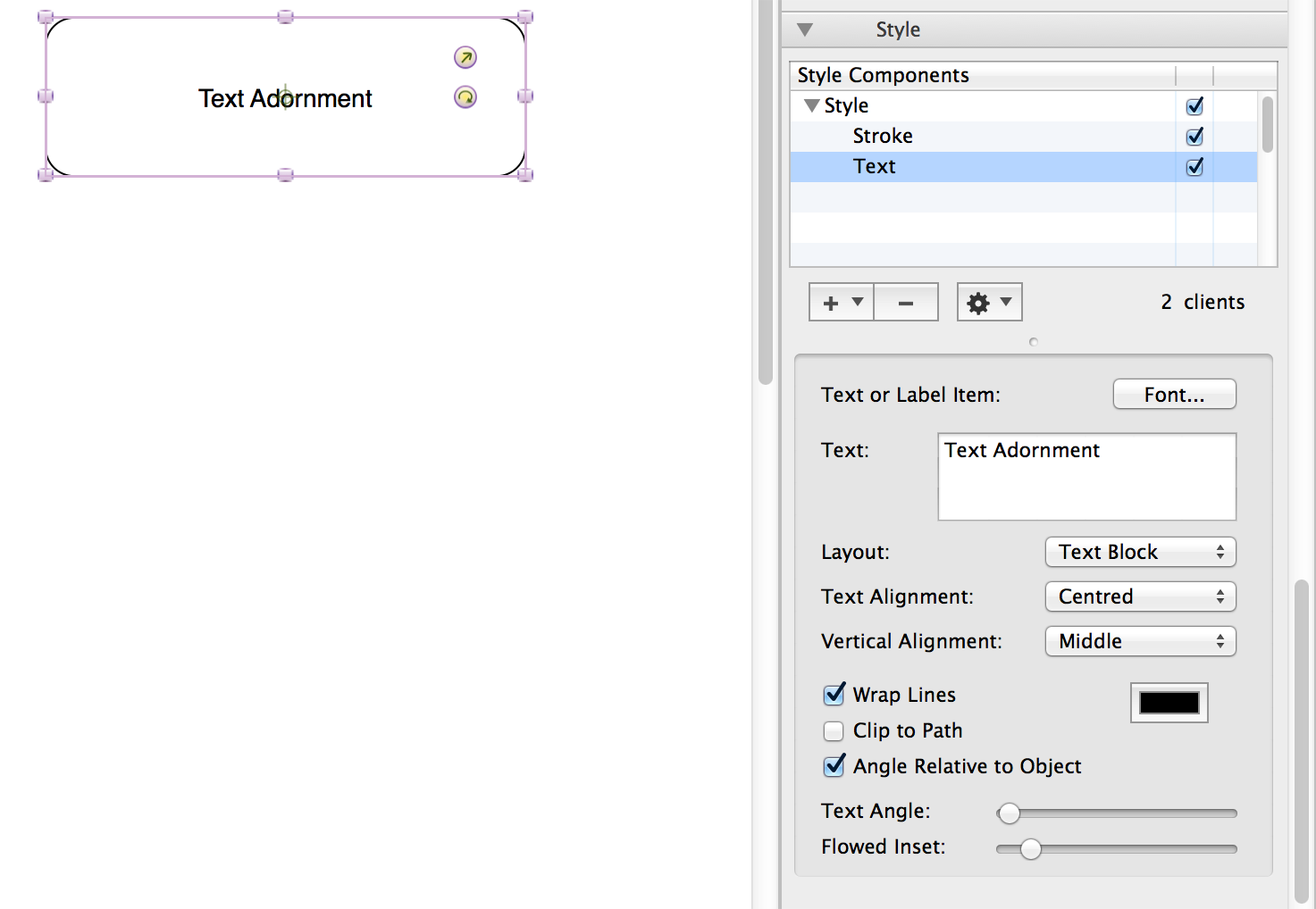
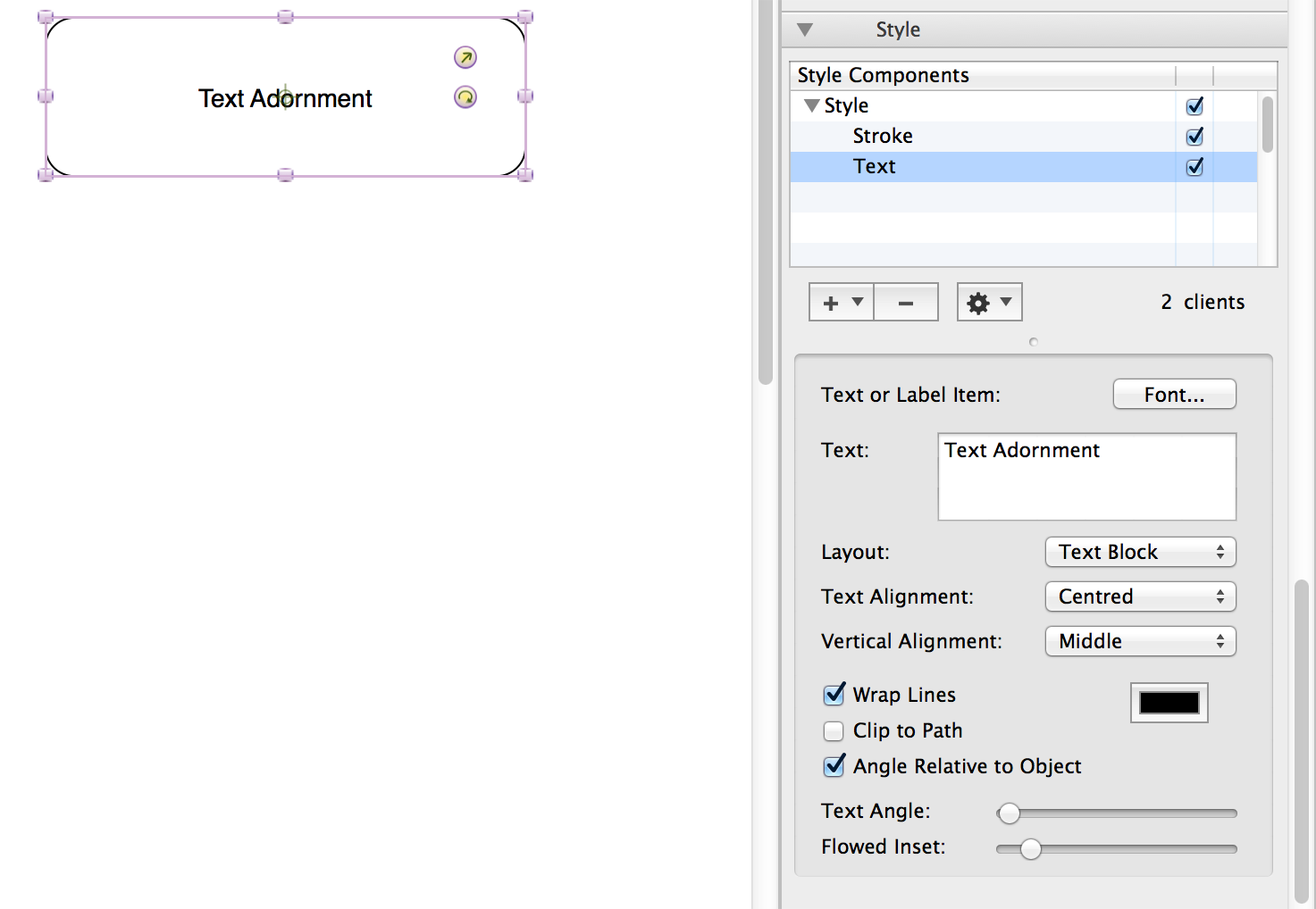
Text adornment component properties:

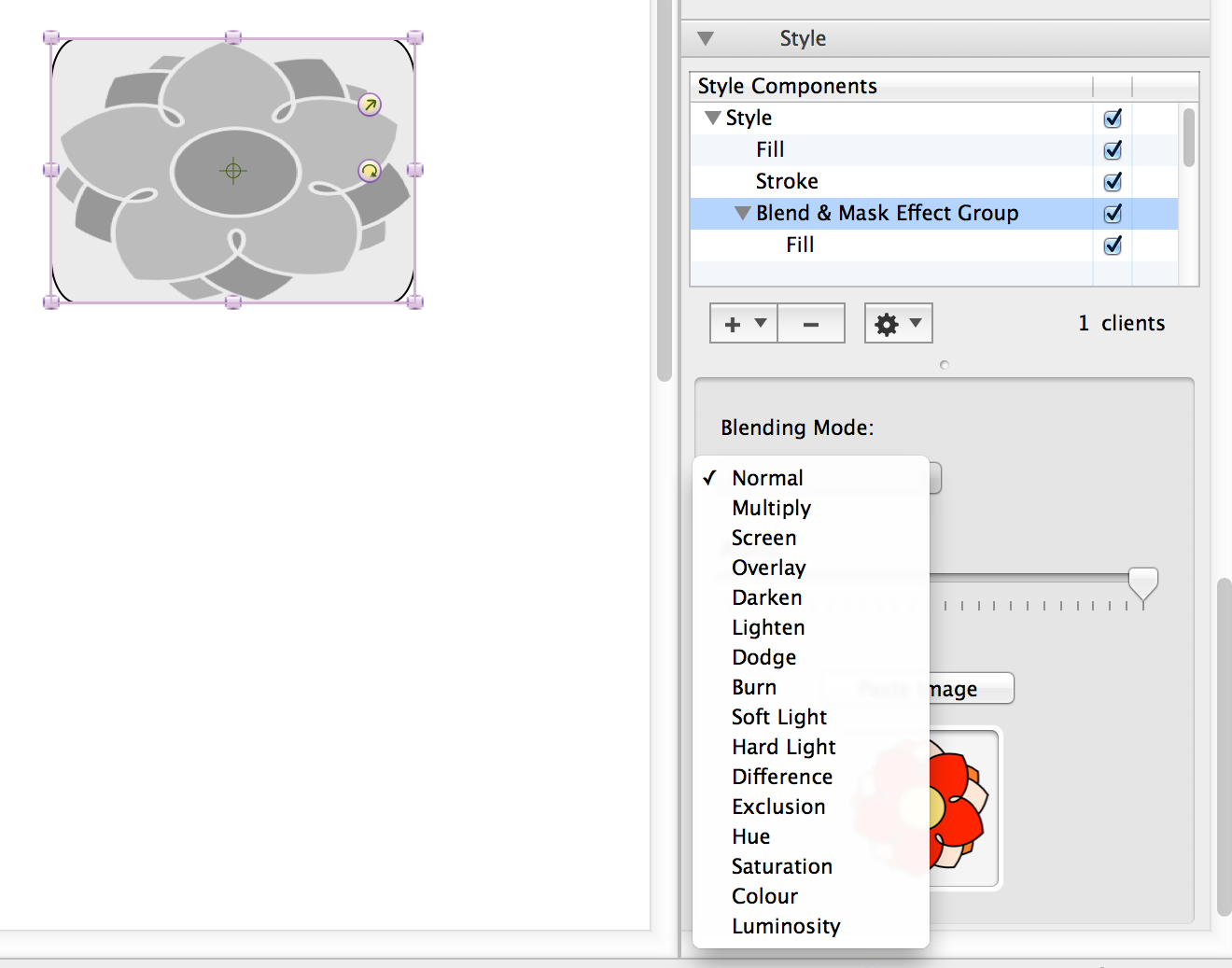
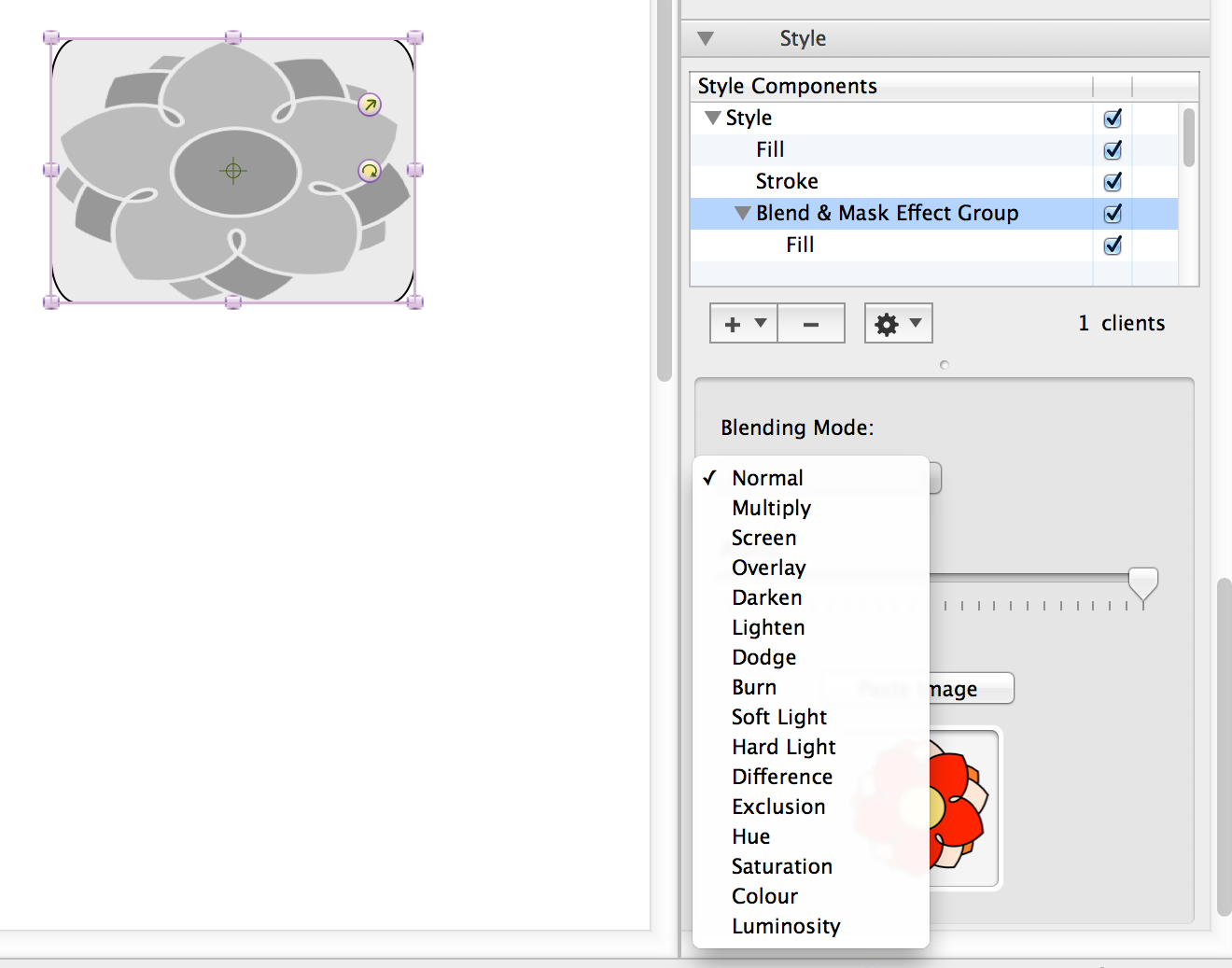
You can create Blend and Mask Effect group to apply different effects to style components:

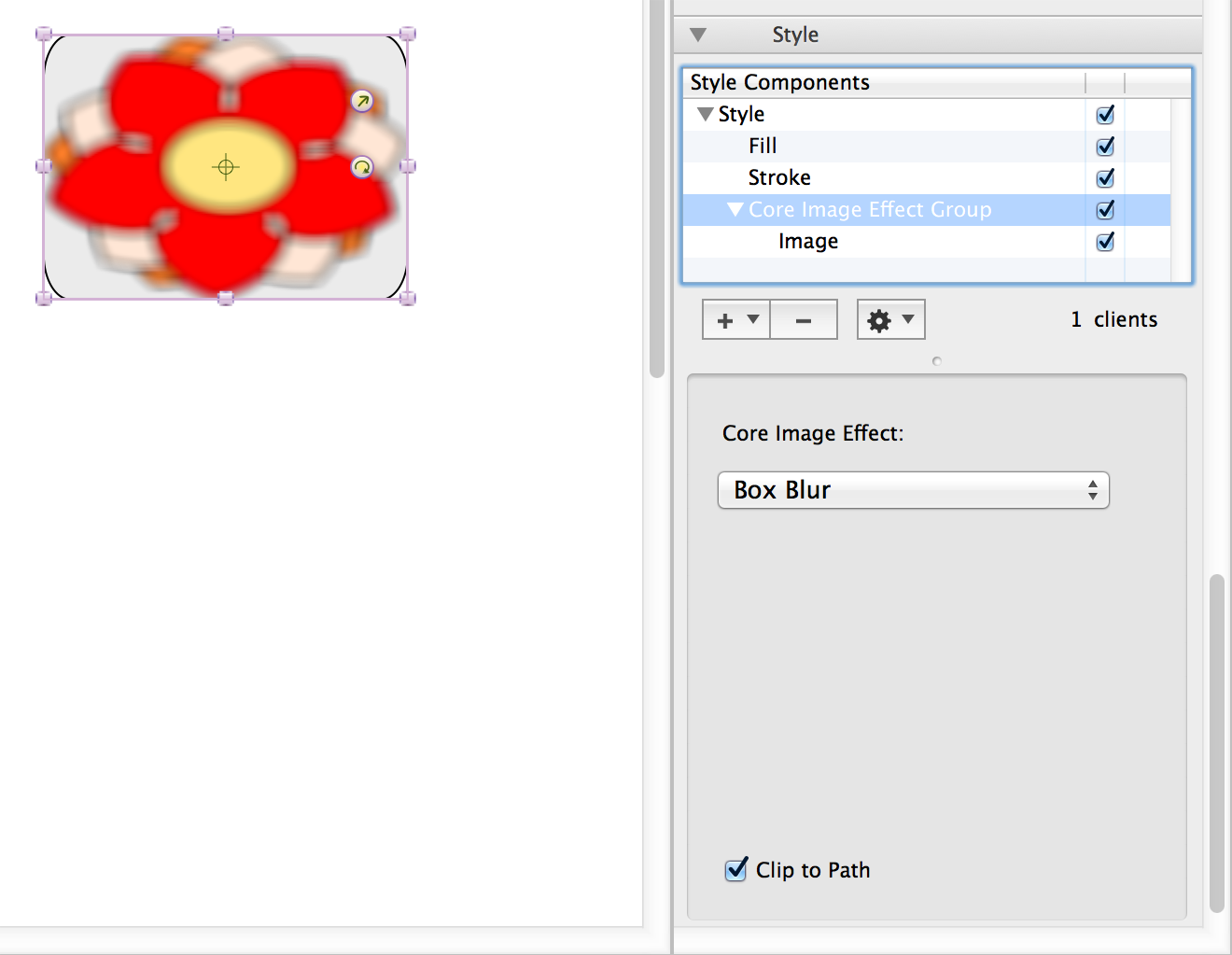
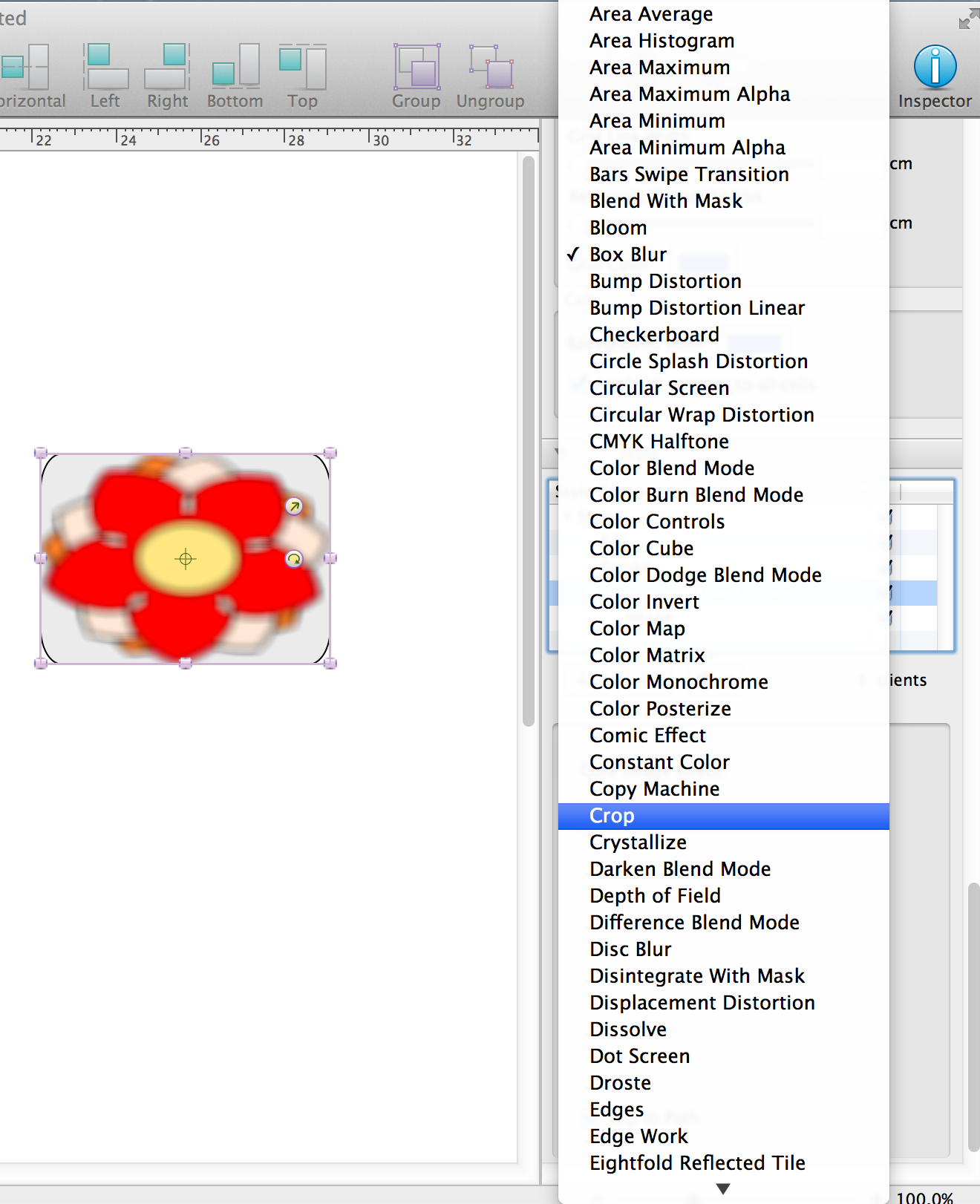
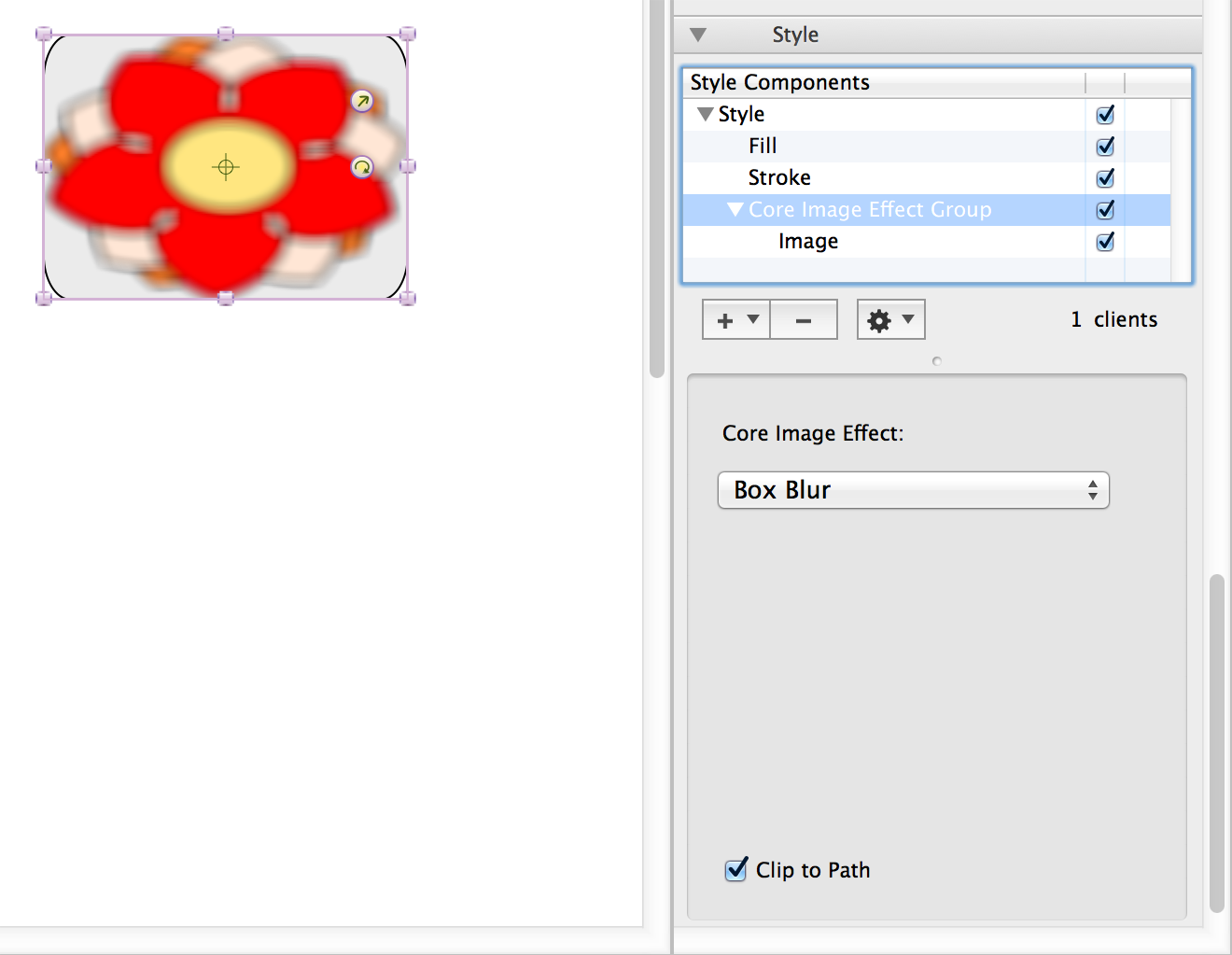
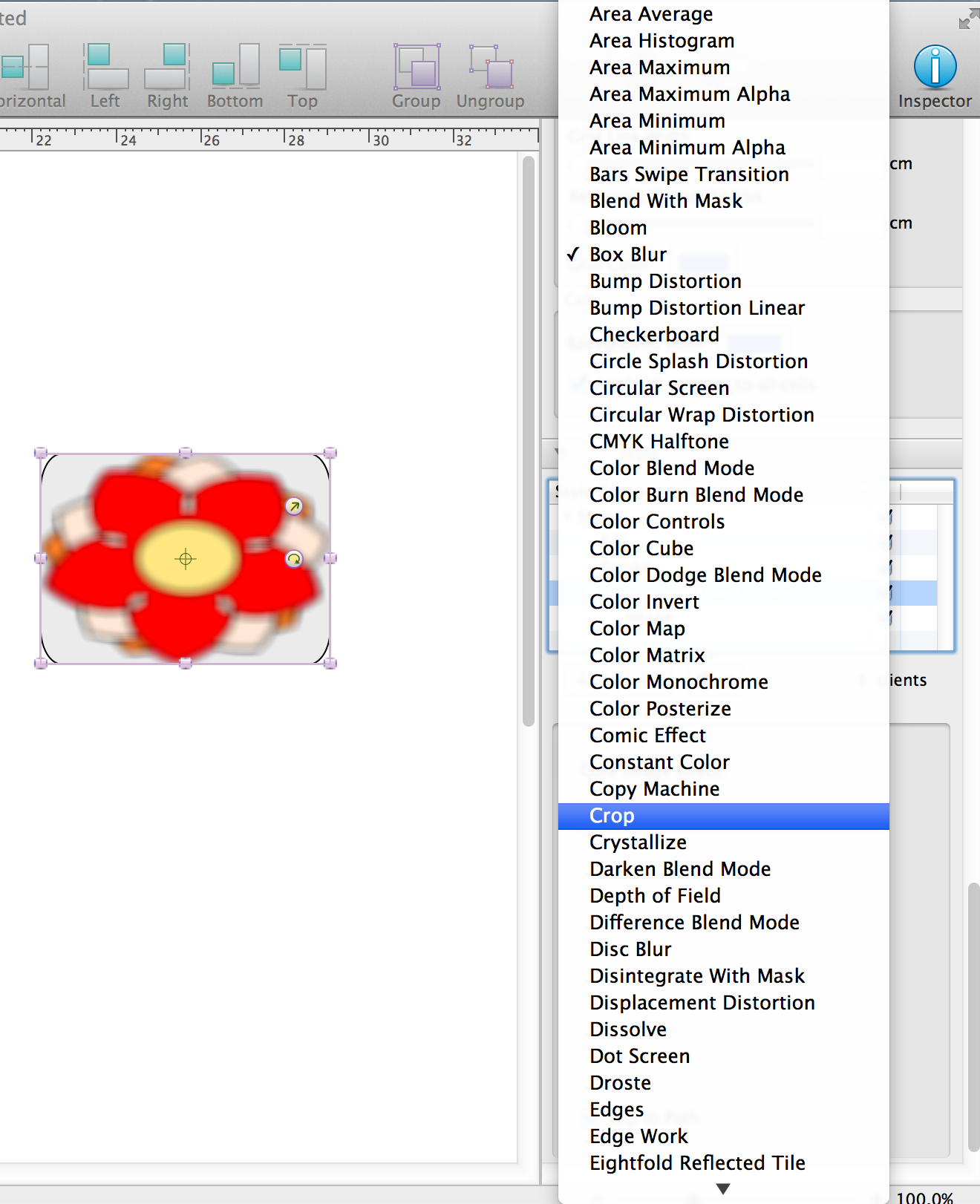
Also you can create Core Image Effect group:

Core Image Effect group options:

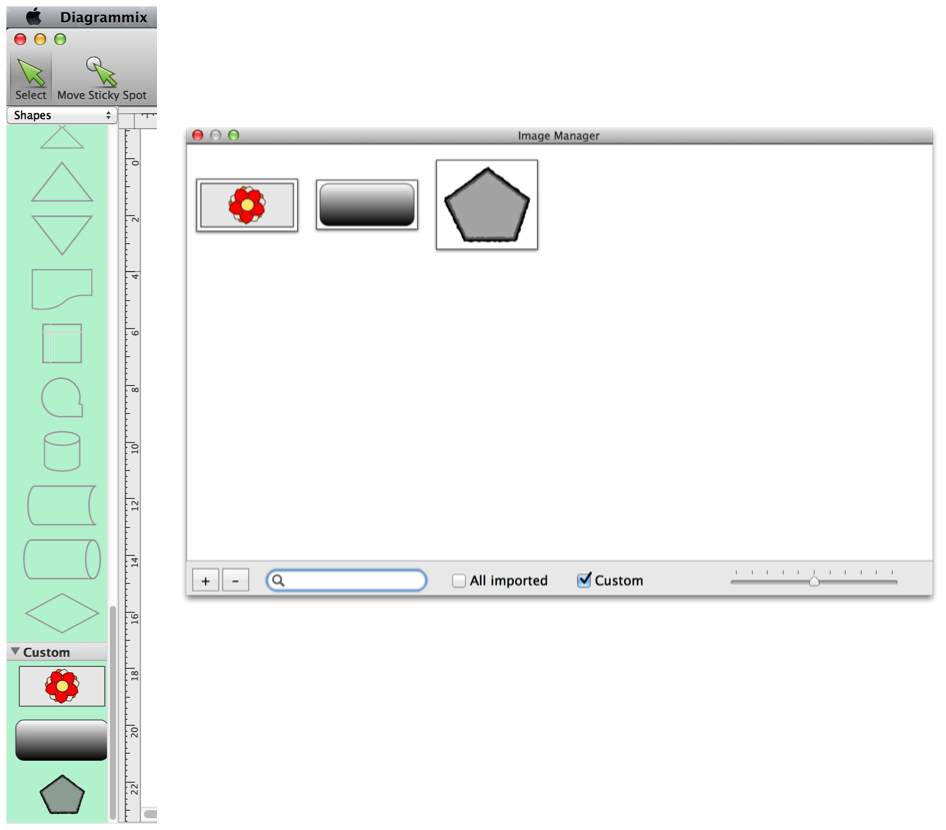
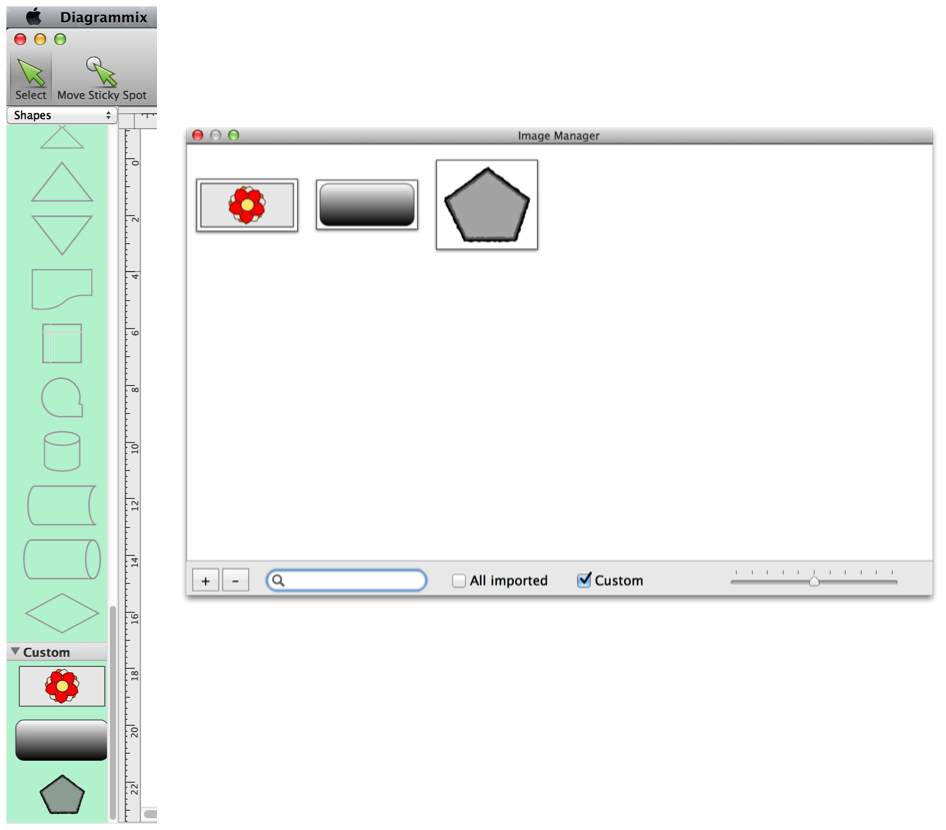
Created shapes is possible to save for later re-using. Send them to Image Manager or drag to Custom section of the shapes palette. They will be available across your documents. Double click an item in the Image Manager to give it a caption.

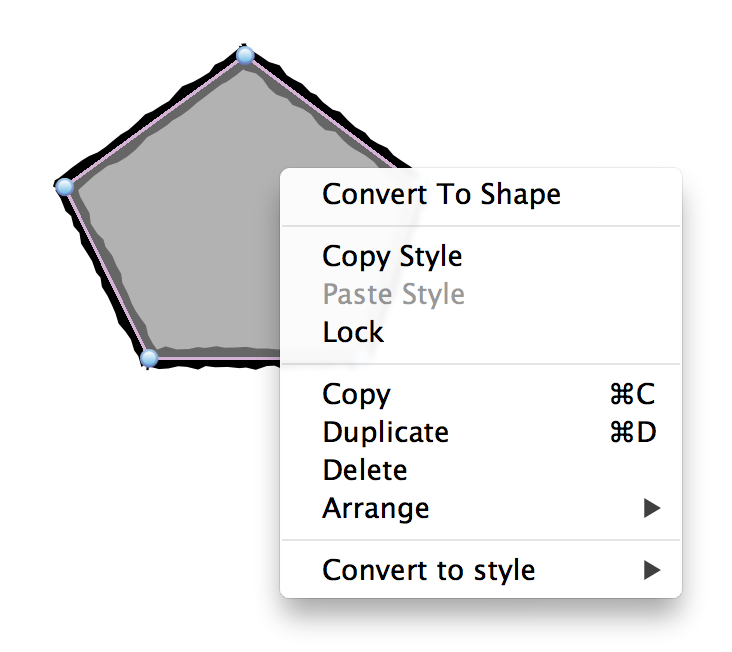
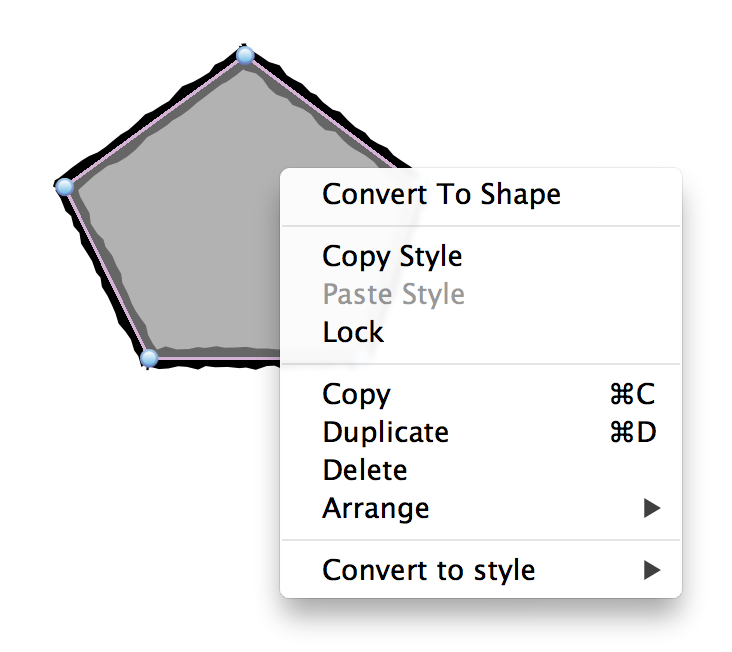
Created paths have to be converted to shapes before sending to palette.

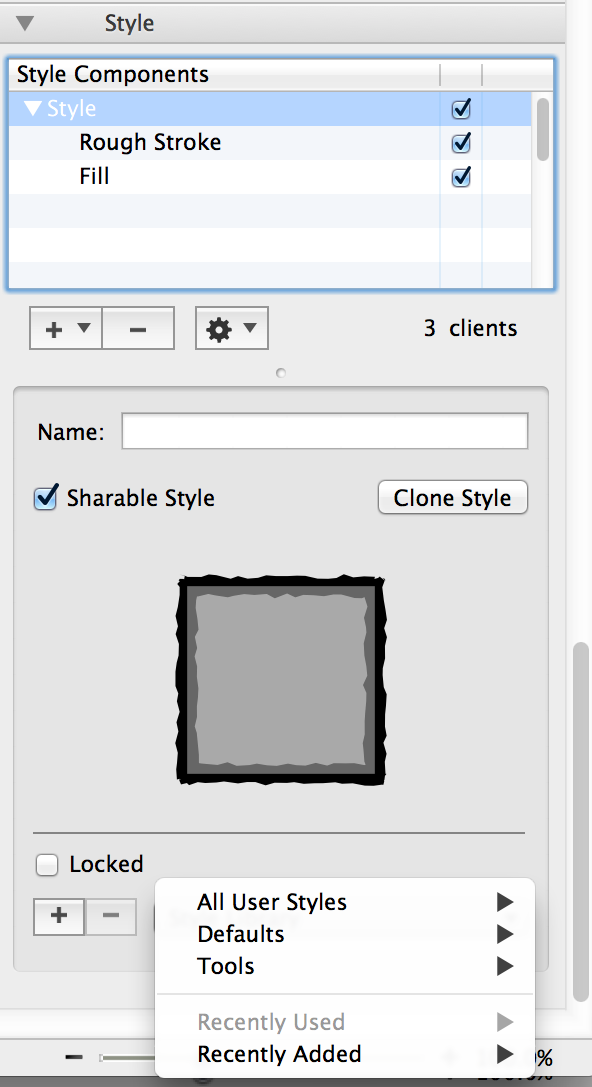
You can save your styles in Style Library: