Sticky Spots are points on the elements where connectors can be connected. There are Sticky Spots that belong to the element contour and free Sticky Spots that can placed at any point on the element.
Sticky Spots that belong to the element contour are created automatically when connector is created.
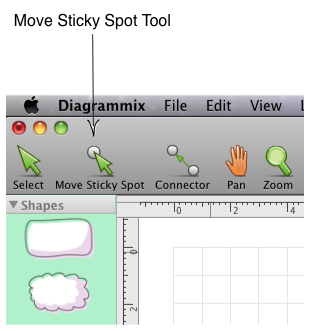
You can move, add and remove free Sticky Spots with Move Sticky Spots tool.

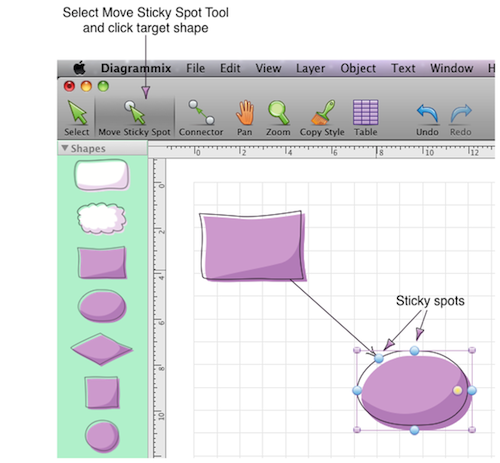
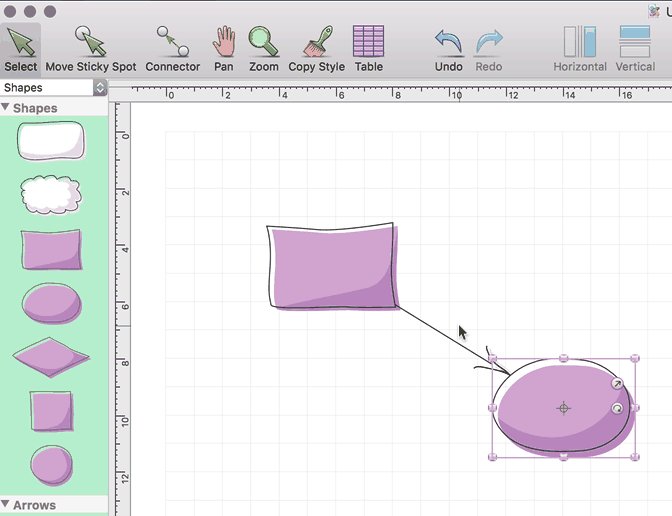
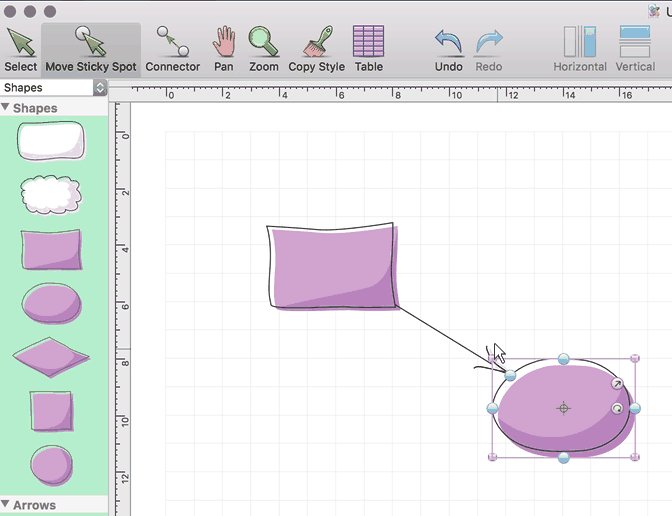
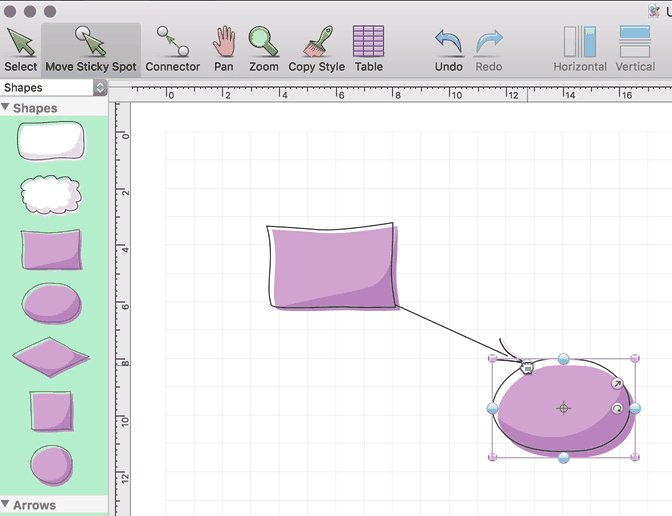
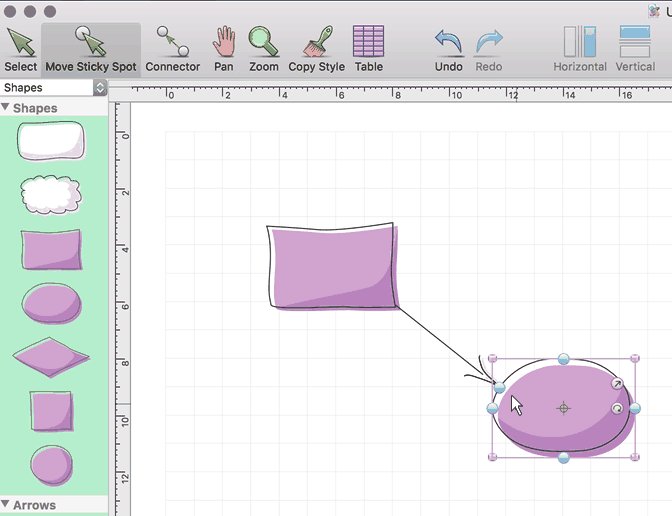
To move Sticky Spots with connected connectors, select Move Sticky Spot Tool or press ‘s’ hotkey (press Esc to return Select tool). If you move the mouse cursor to the element, a circle appears and cursor has hand showing that you can move sticky spot under the mouse along element contour.


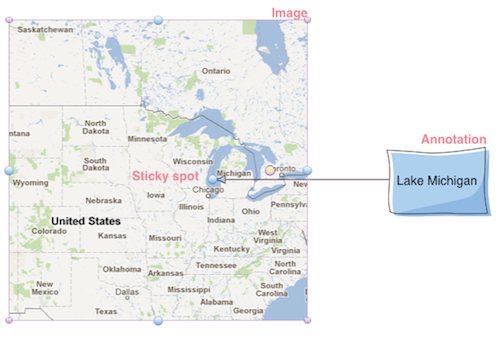
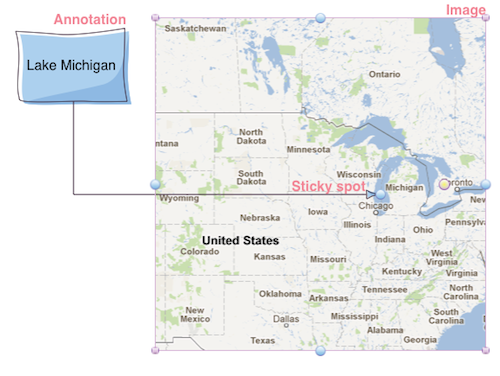
In annotating images (for example, screenshots), it is convenient to put anchor points on the image and connect them with annotation labels. It’s important that anchor sticky spots move with image.
There are two ways to create a new Sticky Spot. The first way is to activate the Move Sticky Spot Tool and click to select the element you want to add the Sticky Spot to. Then, hold down the option/alt key. A “+” will appear. Click on the contour of an element where you want to create the Sticky Spot. The second way is to drop a connector end point onto an element which contains an image.
To remove an existing sticky spot, activate the Move Sticky Spot Tool and click to select the element you want to add the Sticky Spot to. Then, hold down the option/alt key. A “+” will appear, but when you move the mouse to an existing Sticky Spot, the “+” will change to a “-“. Click on the existing Sticky Spot to remove it.

After moving an image annotation remains connected.